コンテンツを設定しておくことで、地図やAR、その他画面で適切なコンテンツ表示が自動的に行われます。
コンテンツの設定方法は「jsonファイルから読み込み」と「javaのコードで記述」の2つがあります。
本ページの内容は、サンプルプログラム[TutorialSample.zip]に含まれています。
コンテンツの設定
jsonファイルから読み込む方法
1. jsonファイルを用意する
コンテンツは所定のjsonフォーマットで記述します。
作成したjsonファイルは、専用のクラスを使用してアプリで利用可能な形に読み込んで使います。
[jsonとは?]
まずは、サンプルプログラムTutorialSample内で既に用意されている contents.json を見てみましょう。 【jsonファイルのフォーマット】
【jsonファイルのフォーマット】
所定のフォーマットに則ることで、コンテンツ情報を自分で追加/変更していくことができます。
・(*)となっている箇所は必須の項目。
・idは全てのコンテンツで重複が無いように指定する。
作成したjsonファイルは、専用のクラスを使用してアプリで利用可能な形に読み込んで使います。
[jsonとは?]
まずは、サンプルプログラムTutorialSample内で既に用意されている contents.json を見てみましょう。
所定のフォーマットに則ることで、コンテンツ情報を自分で追加/変更していくことができます。
・(*)となっている箇所は必須の項目。
・idは全てのコンテンツで重複が無いように指定する。
{
"contents": [
{
"id": コンテンツID (*),
"name": "コンテンツ名称" (*),
"description": "コンテンツ説明文" (*),
"images": { (*)
"thumb": "地図やARに表示される画像のURL" (*),
"picture": "コンテンツ詳細画面に表示される画像のURL" (*),
"frame": "記念撮影画面に表示される画像のURL" (*)
},
"attrs": { (*)
"address": "住所",
"bizhours": "営業時間",
"tel": "電話番号",
"site": "サイトURL",
"email": "メールアドレス",
"other": "自由コメント欄"
},
"location": { (*)
"lat": コンテンツの緯度, (*)
"lon": コンテンツの経度 (*)
}
}
]
}
2. jsonファイルをrawフォルダに入れる
作成したjsonファイルは、アプリのrawフォルダに格納します。
[アプリのプロジェクトルート]/res/raw/contents.jsonサンプルプログラムTutorialSampleでも、この場所にcontents.jsonが格納されています。
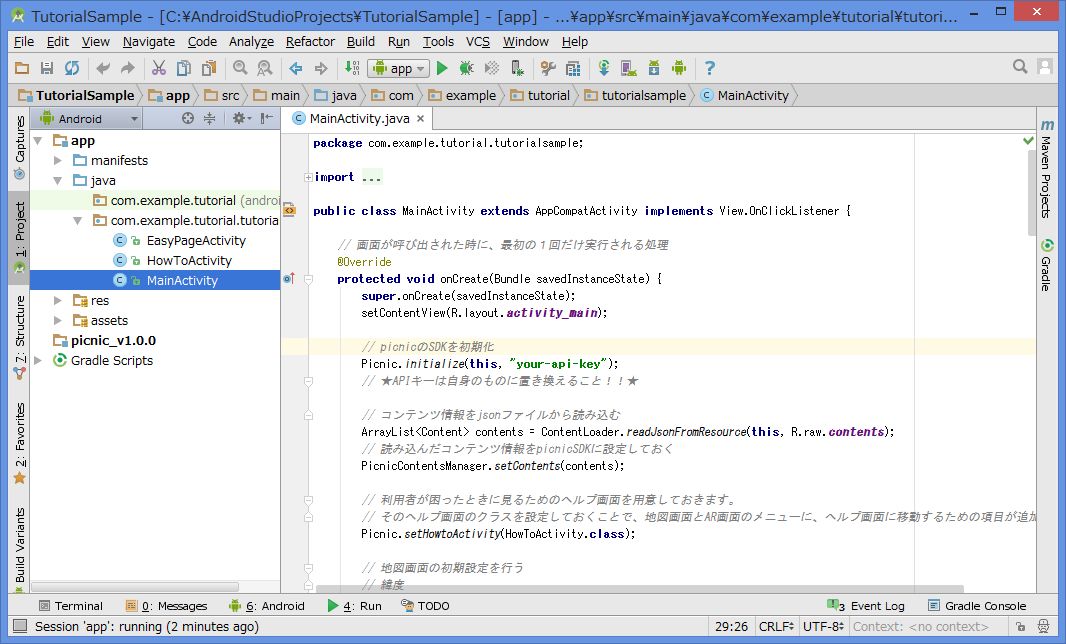
3. rawフォルダからjsonファイルを読み込む
コンテンツ読み込みの専用クラスであるContentLoaderにjsonファイルを読み込ませて、コンテンツ情報をアプリで使える形に取り出します。

// コンテンツ情報をjsonファイルから読み込む ArrayList<Content> contents = ContentLoader.readJsonFromResource(this, R.raw.contents); // 読み込んだコンテンツ情報をpicnicSDKに設定しておく PicnicContentsManager.setContents(contents);サンプルプログラムTutorialSampleでは、MainActivityのonCreateメソッドに記載されています。
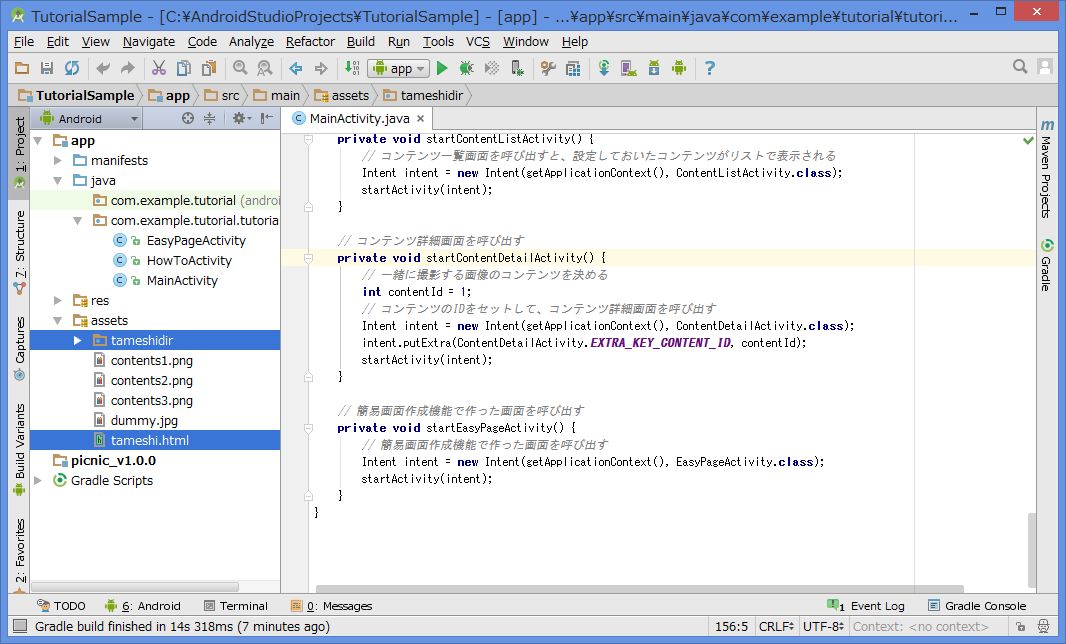
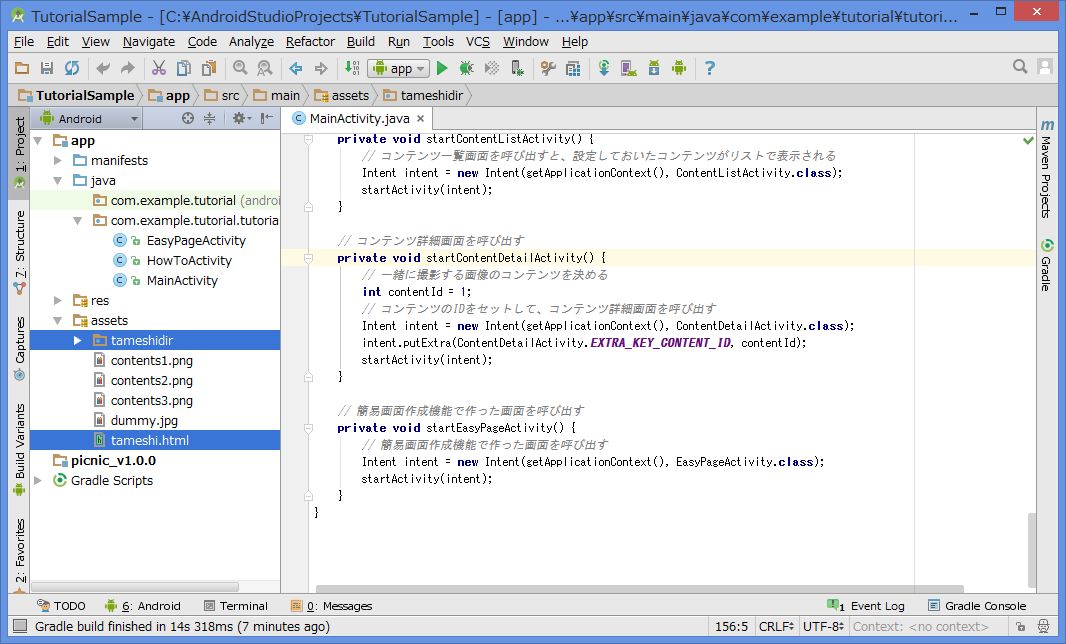
4. コンテンツ詳細画面でHTMLを表示する
コンテンツの詳細画面をHTMLで独自にデザインしたい場合、コンテンツ情報に「detailurl」を指定してください。
具体的には、次以降の手順を行ってください。 このようになります。
このようになります。
 コンテンツ詳細画面でHTMLを表示させたいコンテンツに「detialurl」の項目を追加します。
コンテンツ詳細画面でHTMLを表示させたいコンテンツに「detialurl」の項目を追加します。
※サンプルでは、2つ目のコンテンツにHTMLを設定しています。 実行して確認してみましょう。
実行して確認してみましょう。

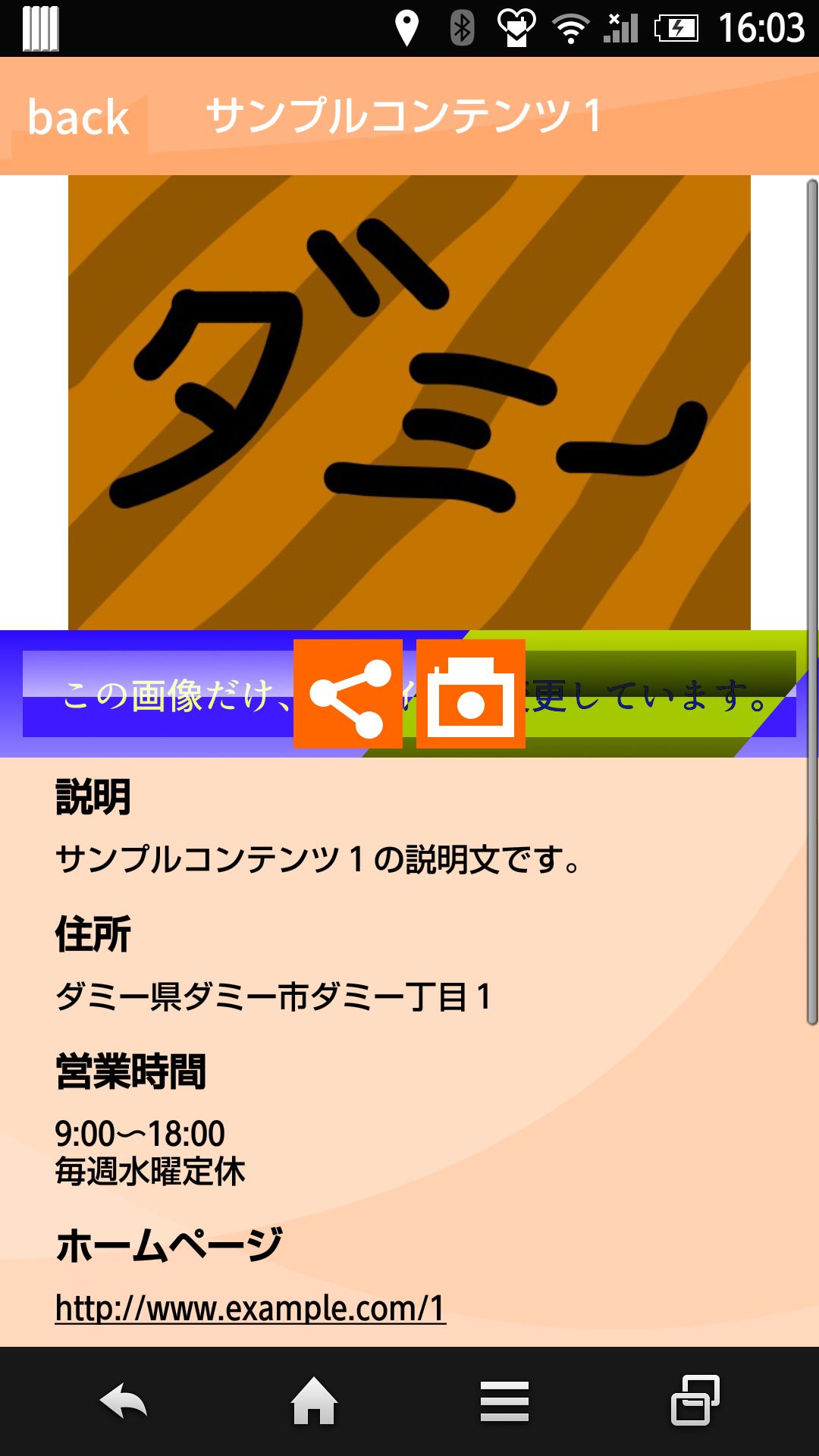
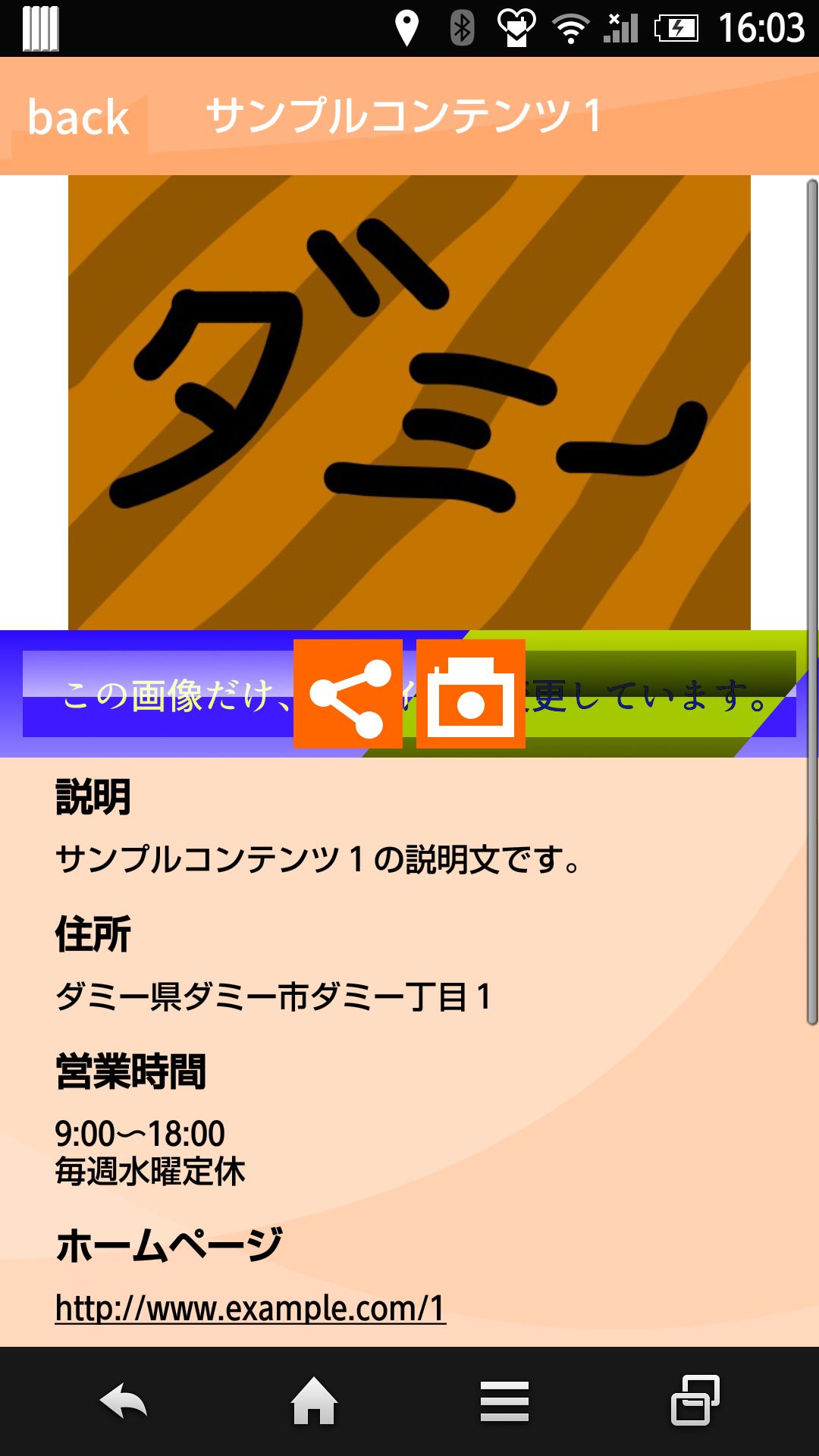
HTMLを指定していないコンテンツは、以下のように表示されます。

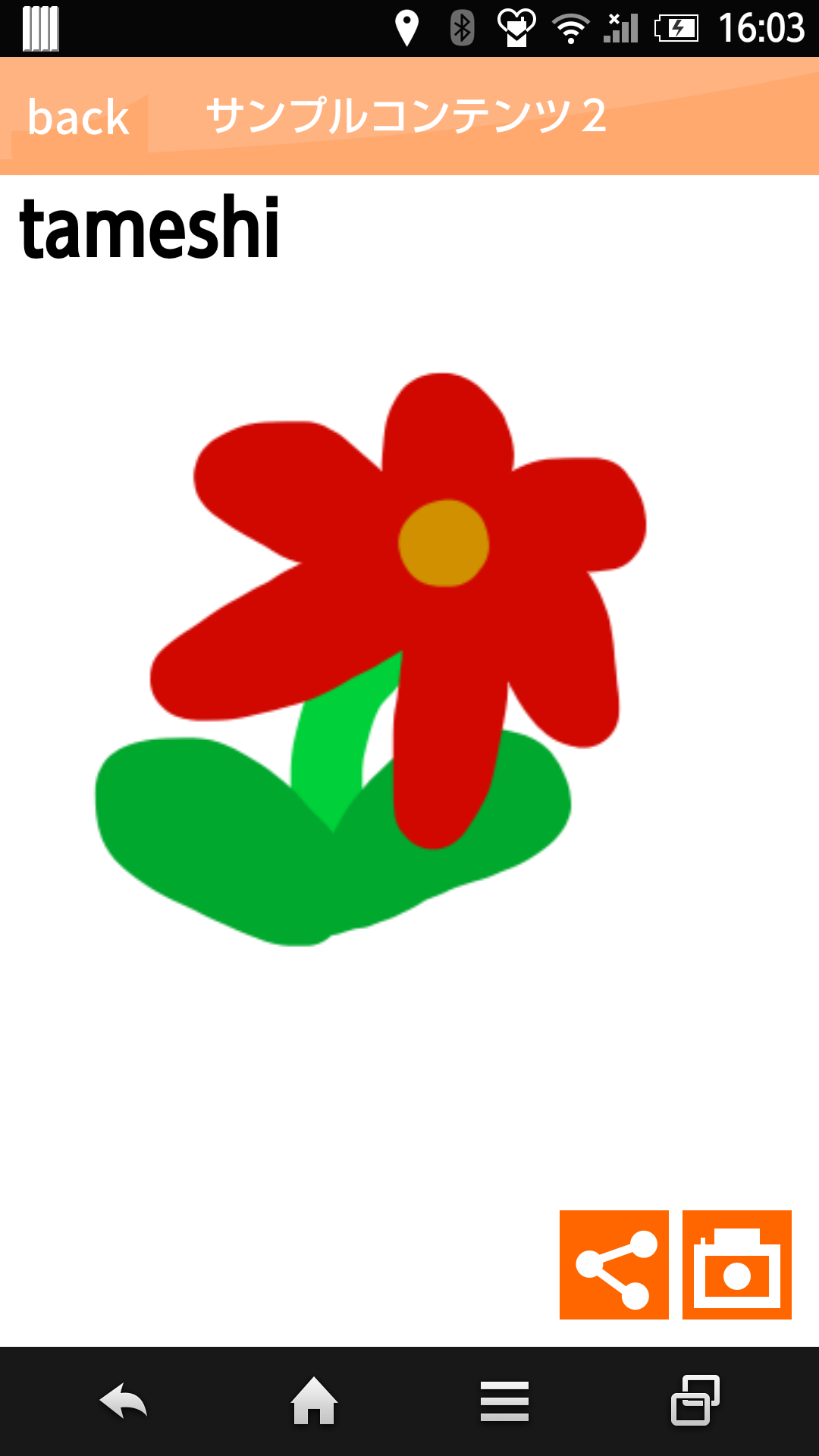
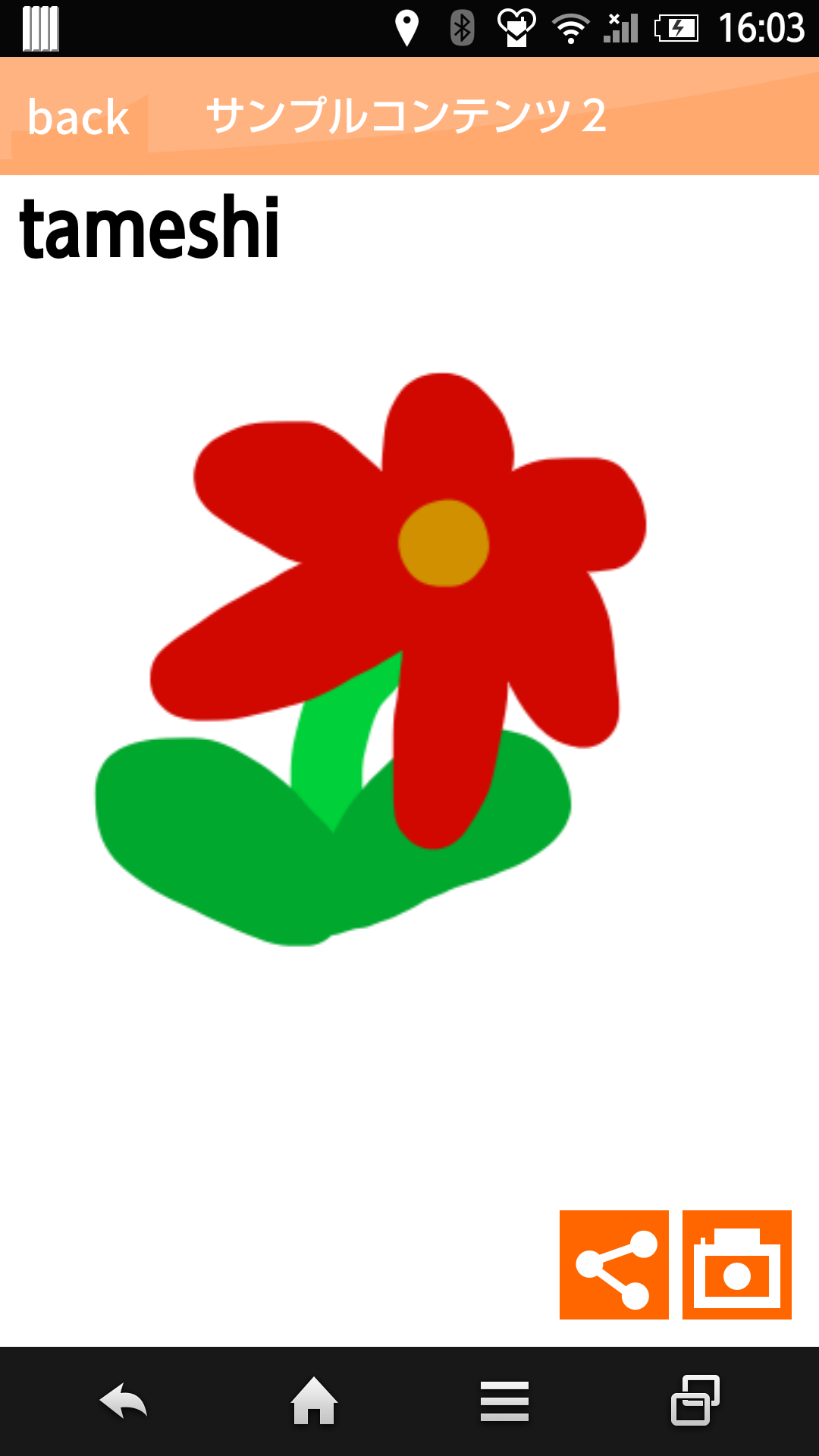
HTMLを指定したコンテンツは、独自のHTMLに置き換わりました。

具体的には、次以降の手順を行ってください。
{
"contents": [
{
"id": コンテンツID (*),
"name": "コンテンツ名称" (*),
"description": "コンテンツ説明文" (*),
"detailurl": "コンテンツ詳細画面で表示するHTMLのファイル名", ←コレを指定する!
"images": { (*)
"thumb": "地図やARに表示される画像のファイル名" (*),
"picture": "コンテンツ詳細画面に表示される画像のファイル名" (*),
"frame": "記念撮影画面に表示される画像のファイル名" (*)
},
省略...
}
]
}
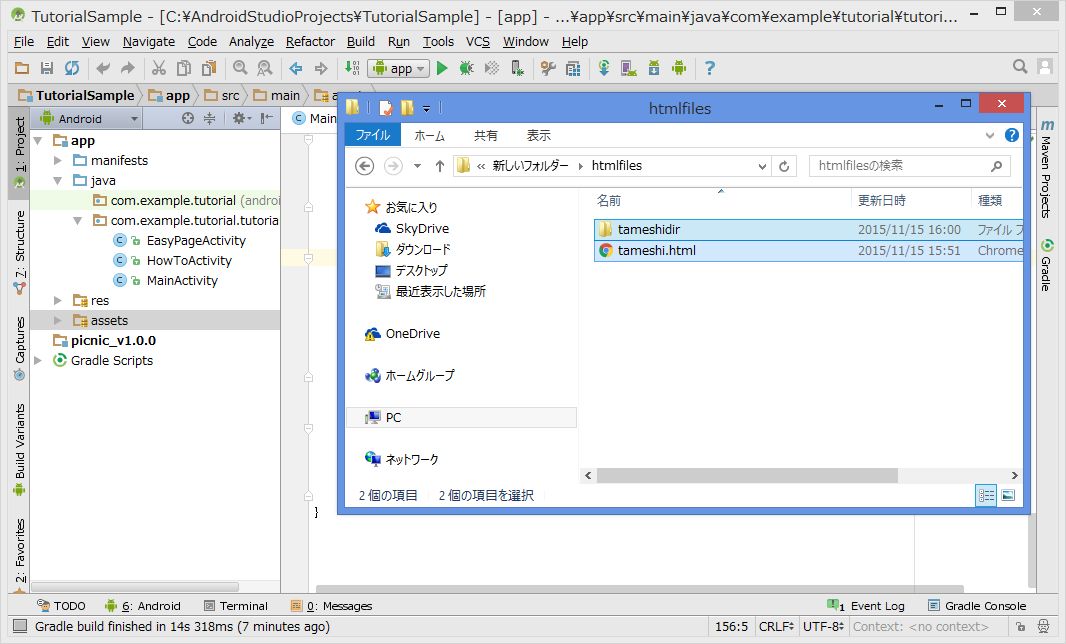
assetsフォルダに、コンテンツ詳細画面で表示させたいHTMLをドラッグ&ドロップします。
※サンプルでは、2つ目のコンテンツにHTMLを設定しています。

HTMLを指定していないコンテンツは、以下のように表示されます。

HTMLを指定したコンテンツは、独自のHTMLに置き換わりました。

javaのコードで記述する方法
1. コンテンツをコードで生成
jsonからコンテンツを読み込まず、自前で生成する方法もあります。
途中でコンテンツの内容を変更したくなった場合、コードでコンテンツを記述していた場合は手間が大きくなってしまうためです。
例えばiOSとAndroidを同時に開発していて、コンテンツの管理をjsonで行っているのであれば、jsonファイルを1箇所修正してiOSとAndroid両方に上書きすれば済みます。
しかし、コンテンツの管理をコードで行っていた場合、iOSとAndroidの両方に対して、差異が発生しないように気をつけながらコードを修正しなければなりません。
保守性を高める観点からも、jsonファイルを用意する方式をお勧めします。
// コンテンツ一覧を自分で用意する
ArrayList<Content> contents = new ArrayList<Content>();
// コンテンツを生成
Content content = new Content();
// コンテンツに対して、各情報を設定していく
content.setId(1);
content.setLatitude(35.562519);
content.setLongitude(139.714816);
content.getAttrs().setName("サンプルコンテンツ1");
content.getAttrs().setDescription("サンプルコンテンツ1の説明文です。");
content.getImages().add("file:///android_asset/contents1.png");
content.getAttrs().setImageUrl("file:///android_asset/contents1_pic.png");
content.getAttrs().setImageFrameUrl("file:///android_asset/contents1_frame.png");
// 設定が終わったコンテンツを、コンテンツ一覧に加える
contents.add(content);
// コンテンツ一覧をpicnicSDKに設定しておく
PicnicContentsManager.setContents(contents);
// あとは、picnicの各種画面を呼び出すと、設定しておいたコンテンツが画面上に表示される
Intent intent = new Intent(getApplicationContext(), ARActivity.class);
startActivity(intent);
ただし、当チュートリアルでは、jsonファイルを用意する方式を推奨しています。途中でコンテンツの内容を変更したくなった場合、コードでコンテンツを記述していた場合は手間が大きくなってしまうためです。
例えばiOSとAndroidを同時に開発していて、コンテンツの管理をjsonで行っているのであれば、jsonファイルを1箇所修正してiOSとAndroid両方に上書きすれば済みます。
しかし、コンテンツの管理をコードで行っていた場合、iOSとAndroidの両方に対して、差異が発生しないように気をつけながらコードを修正しなければなりません。
保守性を高める観点からも、jsonファイルを用意する方式をお勧めします。
