決められたルールに沿った画像ファイルを用意することで、picnic SDKが提供する画面のデザインを変更することが可能です。
画像ファイルの作成ルールについては、下のデザインガイドを確認してください。
[picnic_design_guide.pdf]
本ページの内容は、サンプルプログラム[TutorialSample.zip]に含まれています。
デザインの変更
デザインした画像ファイルをアプリに入れ込む
作成した画像ファイルは、
フォルダが存在しない場合は作成してください。
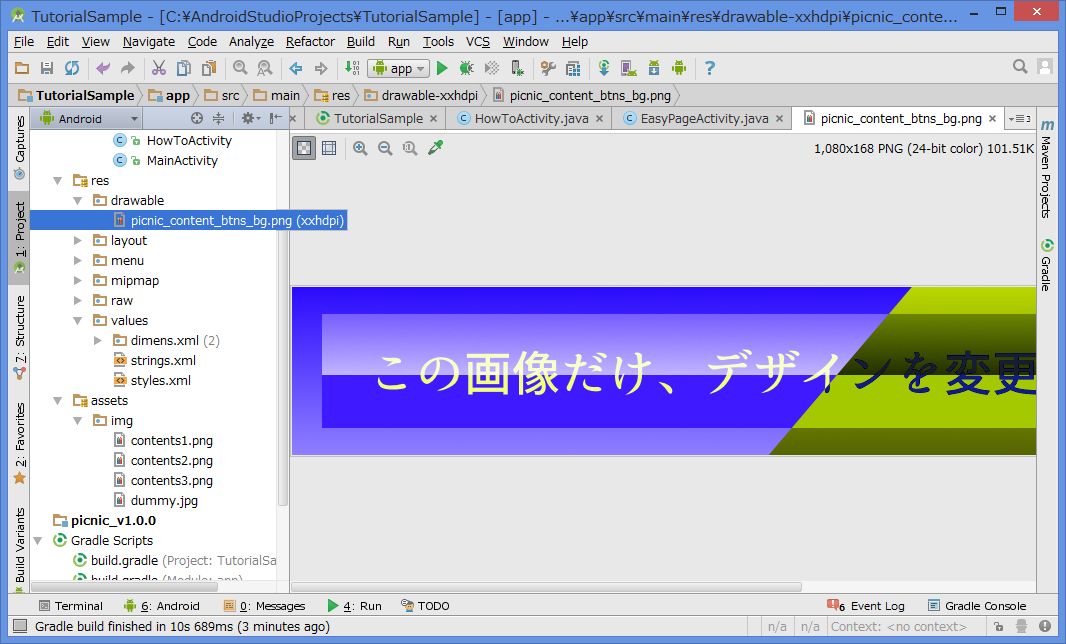
例えば、コンテンツ詳細画面のボタン領域背景を入れ込む場合は、次のようになります。
サンプルプログラムTutorialSampleでは、「app > res > drawable」内に画像が含まれています。

app/res/drawable-xxxx/にそれぞれ格納してください。
フォルダが存在しない場合は作成してください。
例えば、コンテンツ詳細画面のボタン領域背景を入れ込む場合は、次のようになります。
app/
res/
drawable-mdpi/
picnic_content_btns_bg.png
drawable-hdpi/
picnic_content_btns_bg.png
drawable-xhdpi/
picnic_content_btns_bg.png
drawable-xxhdpi/
picnic_content_btns_bg.png
drawable-xxxhdpi/
picnic_content_btns_bg.png
ルールに沿ったファイル名で作成し、指定の場所に配置するだけで、画面のデザインが差し替わります。サンプルプログラムTutorialSampleでは、「app > res > drawable」内に画像が含まれています。

デザインを変更した例