この画面のデザインをHTMLで自由に変更したい場合は、[こちら]を参考にコンテンツ情報を設定してください。
本ページの内容は、サンプルプログラム[TutorialSample.zip]に含まれています。


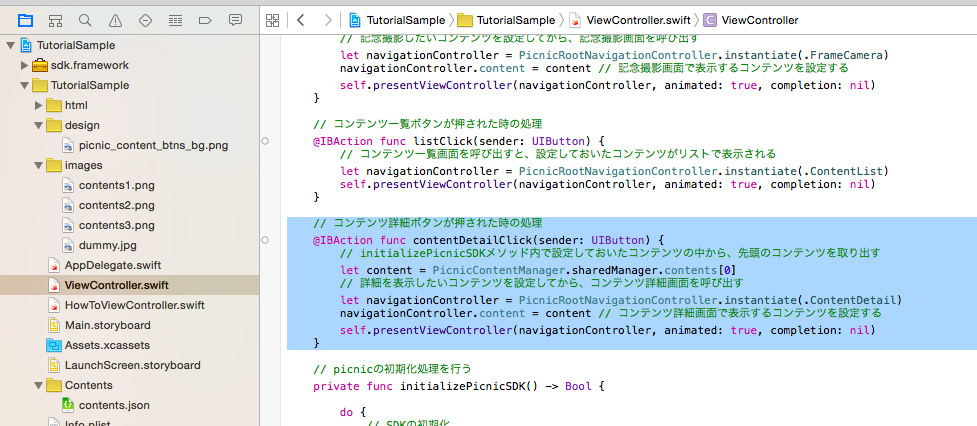
// 事前に設定しておいたコンテンツの中から、先頭のコンテンツを取り出す let content = PicnicContentManager.sharedManager.contents[0] // 詳細を表示したいコンテンツを設定してから、コンテンツ詳細画面を呼び出す let navigationController = PicnicRootNavigationController.instantiate(.ContentDetail) navigationController.content = content // コンテンツ詳細画面で表示するコンテンツを設定する self.presentViewController(navigationController, animated: true, completion: nil)サンプルプログラムTutorialSampleでは、ViewController.swiftのcontentDetailClickメソッドに記載されています。

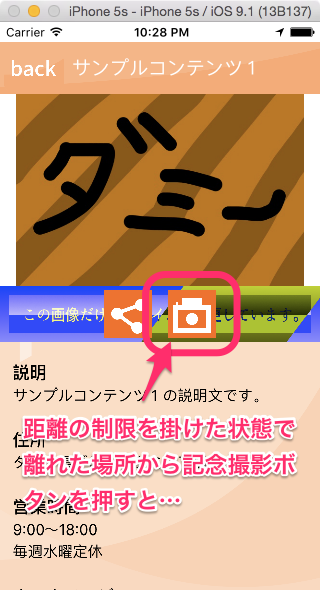
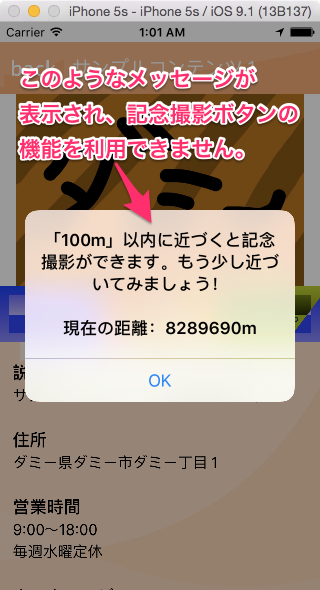
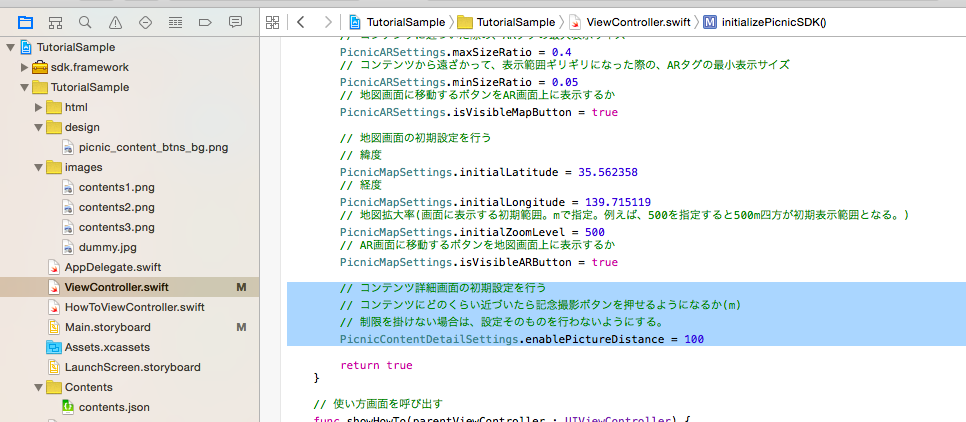
// コンテンツ詳細画面の初期設定を行う // コンテンツにどのくらい近づいたら記念撮影ボタンを押せるようになるか(m) // 制限を掛けない場合は、設定そのものを行わないようにする。 PicnicContentDetailSettings.enablePictureDistance = 100サンプルプログラムTutorialSampleでは、ViewController.swiftのinitializePicnicSDKメソッドに記載されています。
 記念撮影できる距離に制限をかけると、範囲外では記念撮影を禁止できます。
記念撮影できる距離に制限をかけると、範囲外では記念撮影を禁止できます。