picnic SDK をアプリにインポートすることで、地図やARなどの様々な機能を利用することができます。
次の手順で、picnic SDK をアプリにインポートすることができます。
(picnic SDKのファイル(sdk.framework)は、事前に所定の場所からDLしておいてください。)
※本手順を全て行った状態のサンプルソースコードは[こちら]になります。
SDKの導入
1. 空のプロジェクトを作る
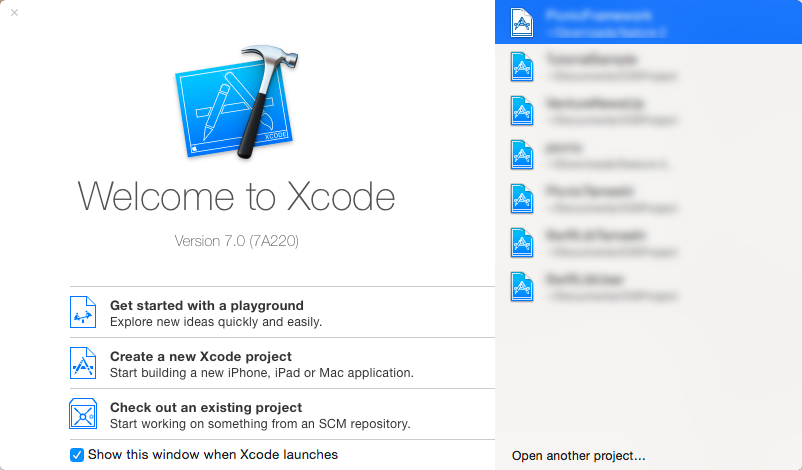
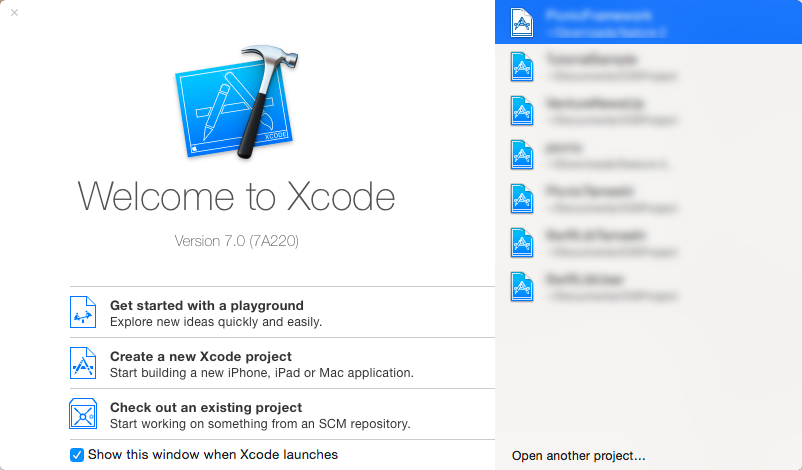
まずはXcodeを起動し、「Create a new Xcode project」をクリックして新規プロジェクトを作成します。
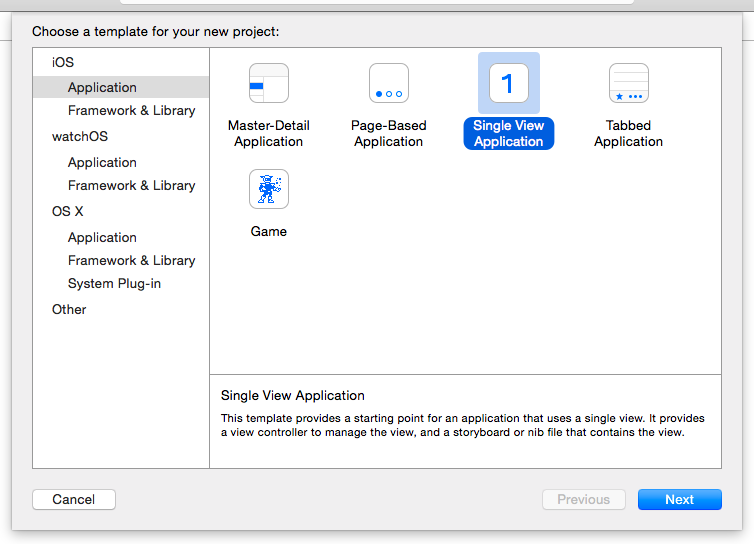
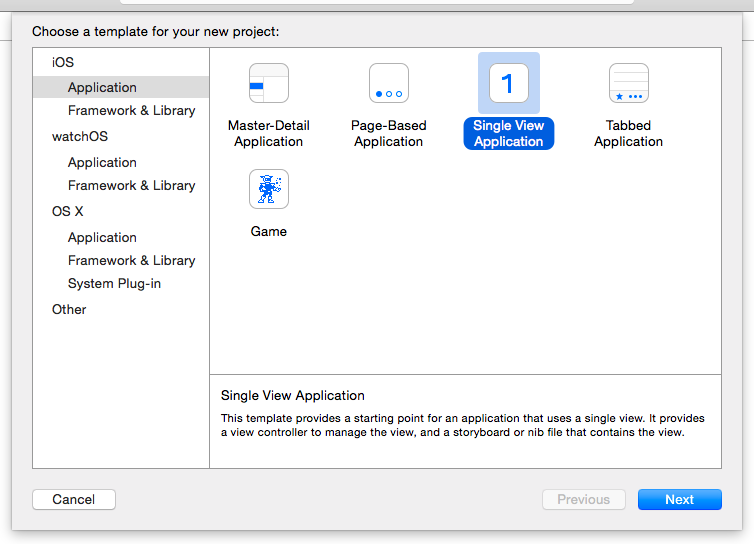
 「iOS > Application > Single View Application」を選んでNextボタンを押します。
「iOS > Application > Single View Application」を選んでNextボタンを押します。
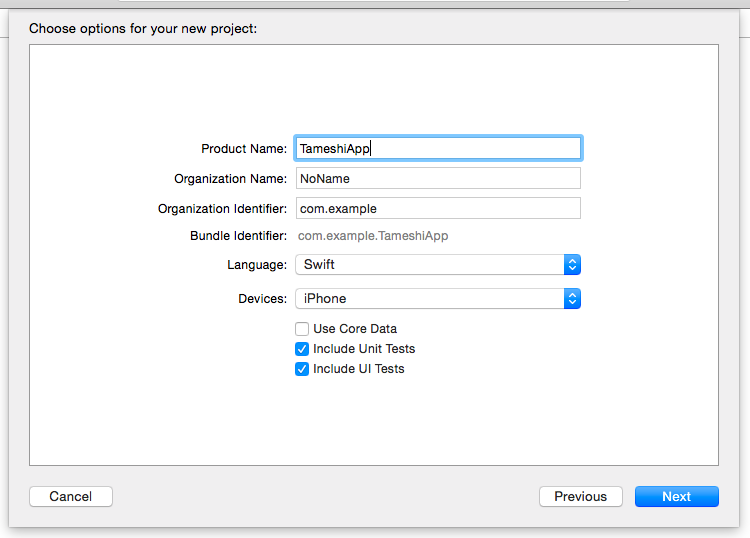
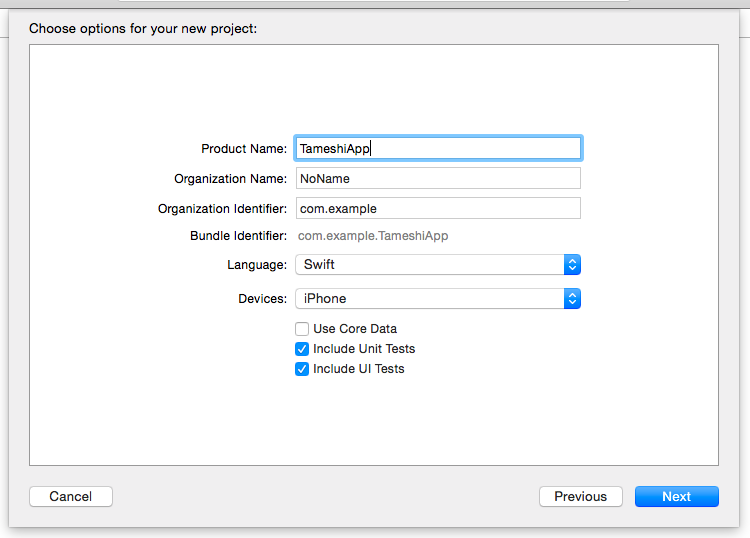
 以下の通り入力し、Nextボタンを押します。
以下の通り入力し、Nextボタンを押します。
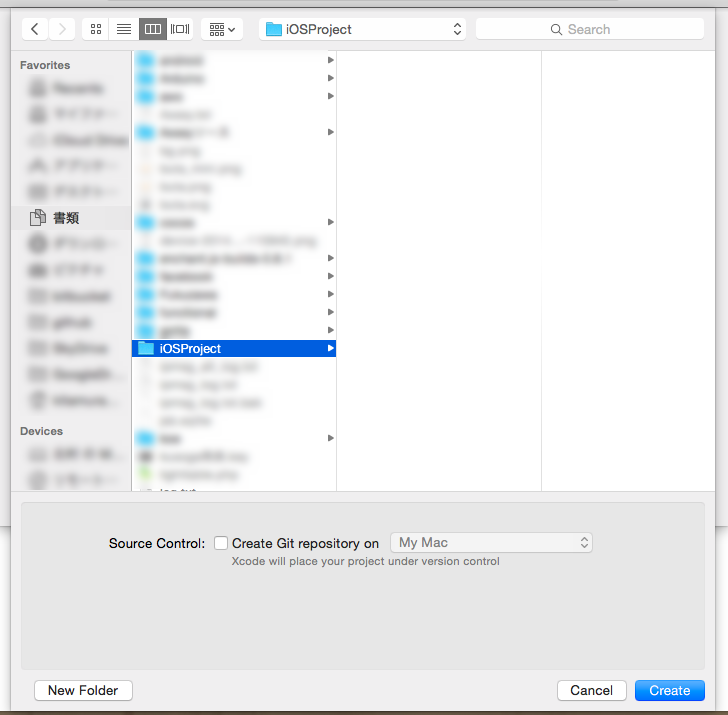
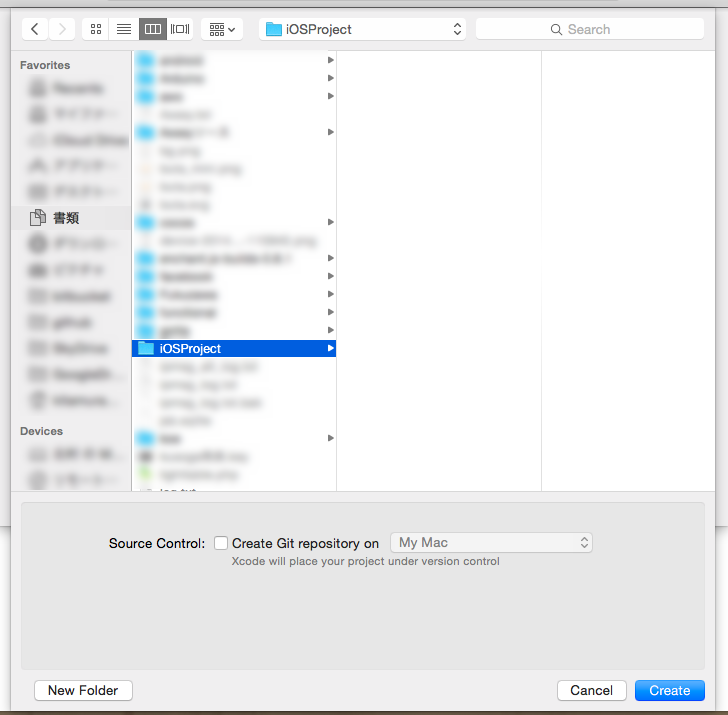
 プロジェクトファイルの保存先を選びます。任意のフォルダを選択してください。
プロジェクトファイルの保存先を選びます。任意のフォルダを選択してください。
「Source Control」の「Create Git repositry on ○○」のチェックボックスは外しておきます。 Xcodeの画面が立ち上がったら、左のツリーで「TameshiApp」を選びます。
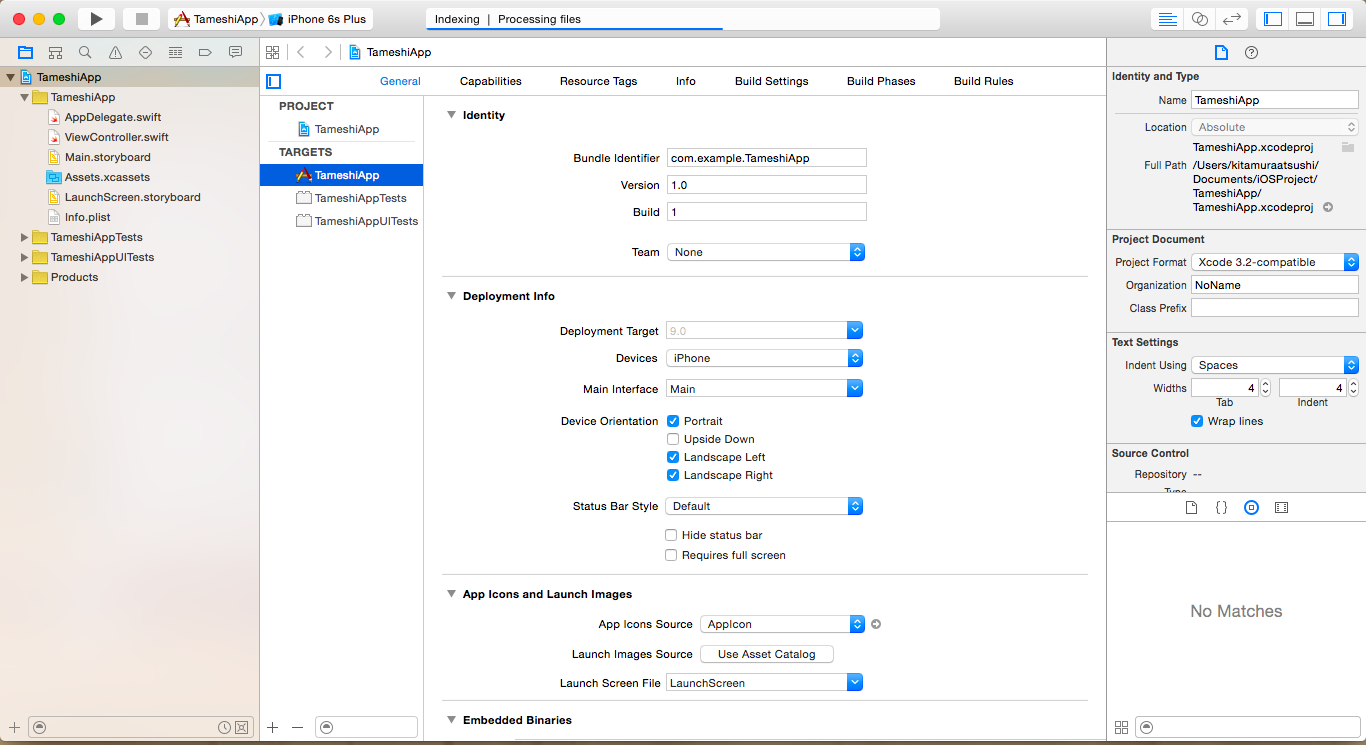
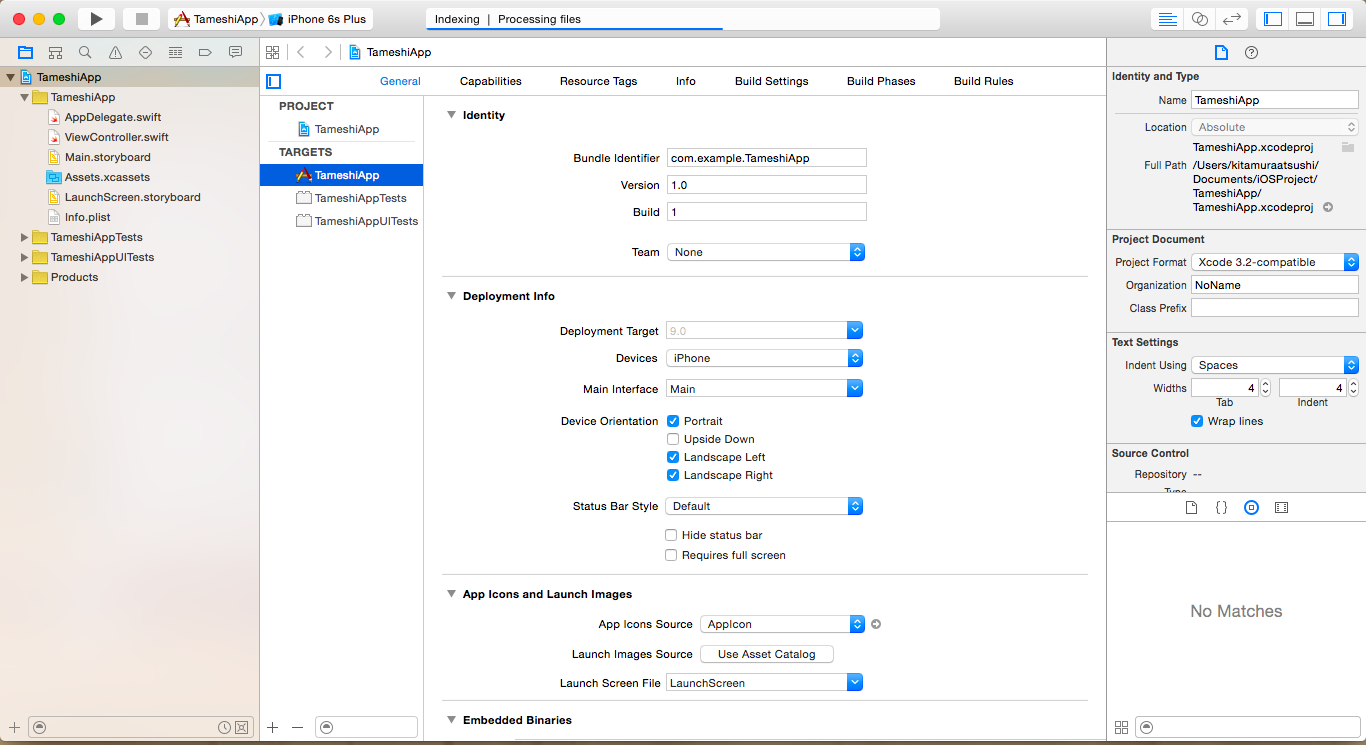
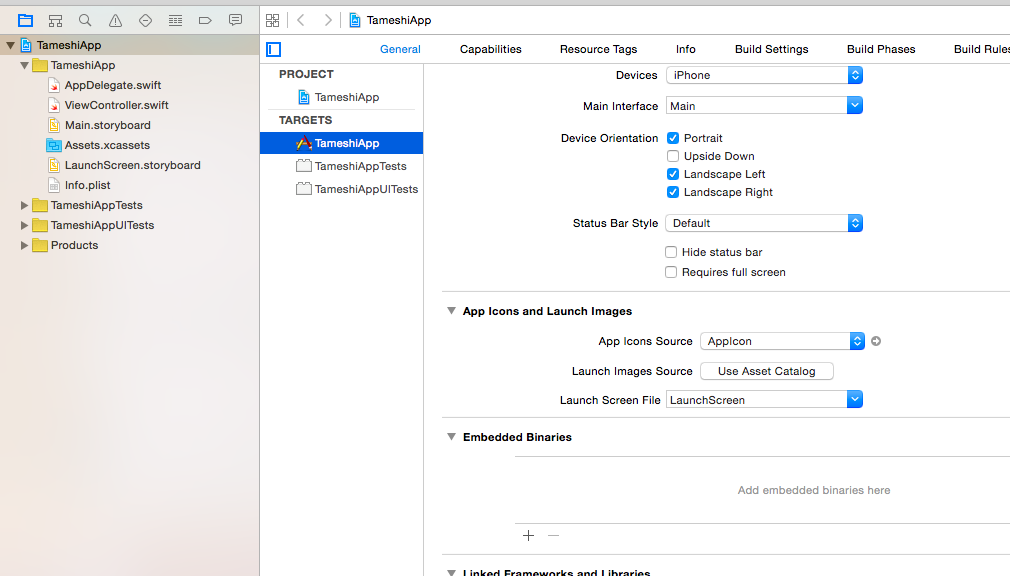
Xcodeの画面が立ち上がったら、左のツリーで「TameshiApp」を選びます。
※左のツリーでアイテムを選択する際、ダブルクリックをすると別画面でアイテムが表示されます。本チュートリアルでは、ダブルクリックではなくシングルクリックで左のツリーを操作してください。
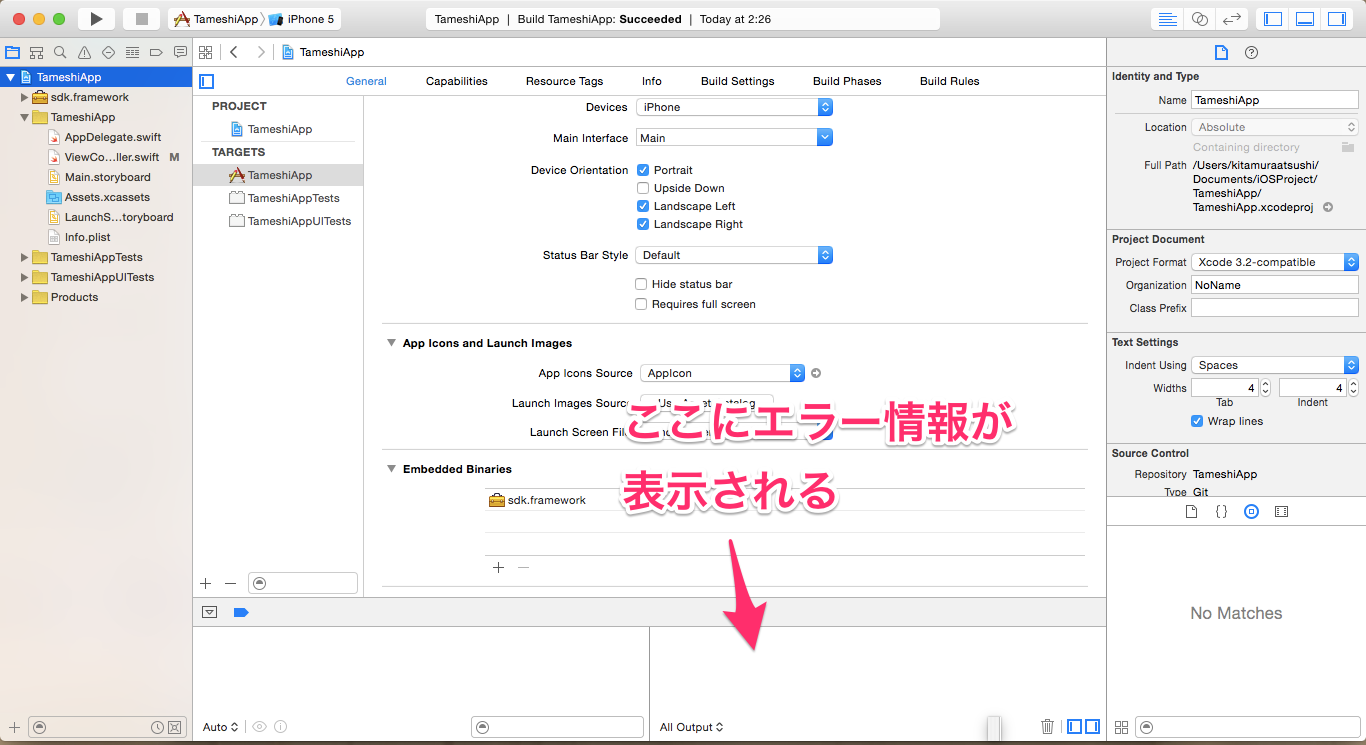
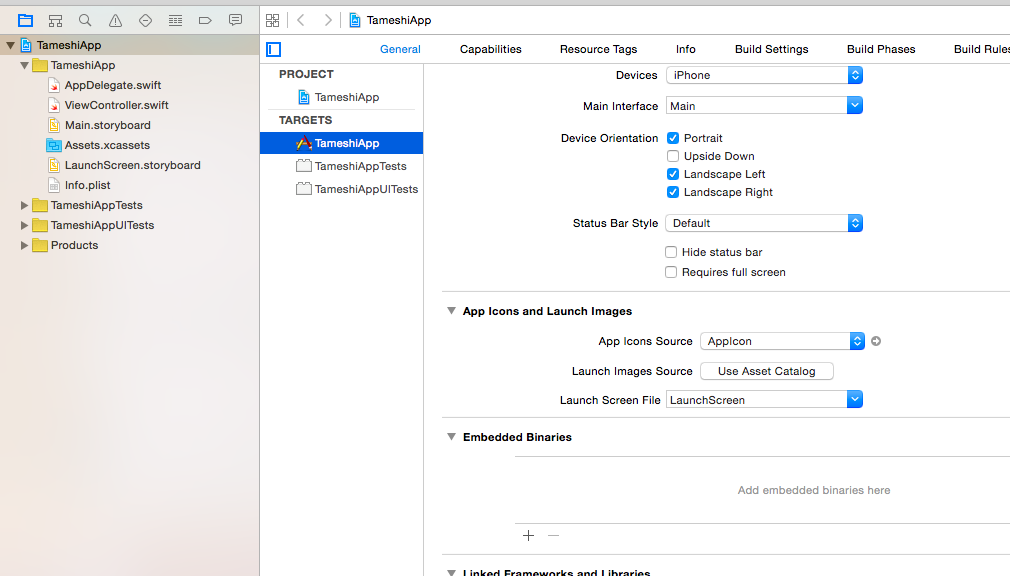
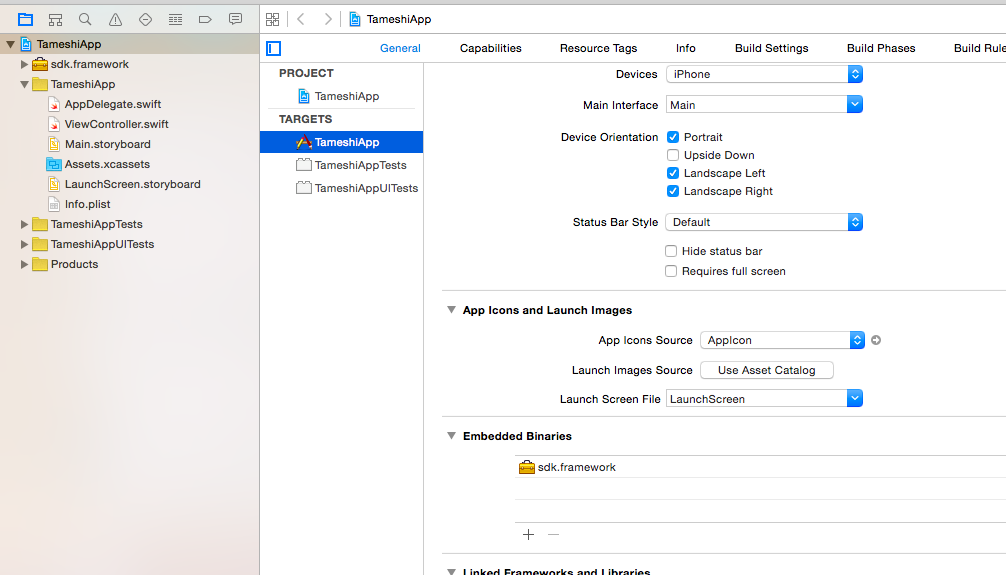
 そして、右側で「TARGETS > TameshiApp > General」の中にある「Embedded Binaries」の+ボタンを押します。
そして、右側で「TARGETS > TameshiApp > General」の中にある「Embedded Binaries」の+ボタンを押します。
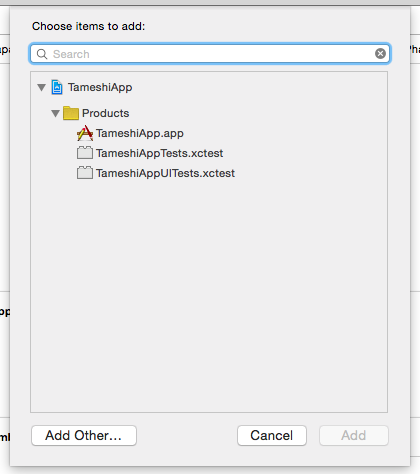
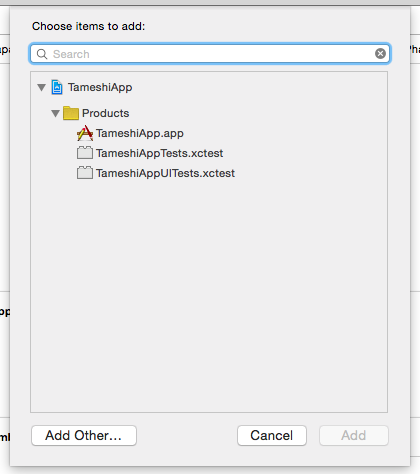
 「Add Other」ボタンを押します。
「Add Other」ボタンを押します。

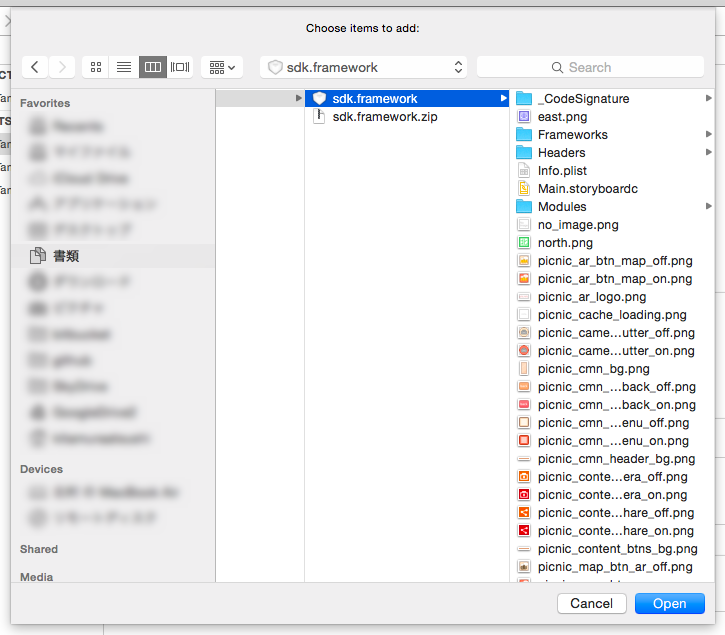
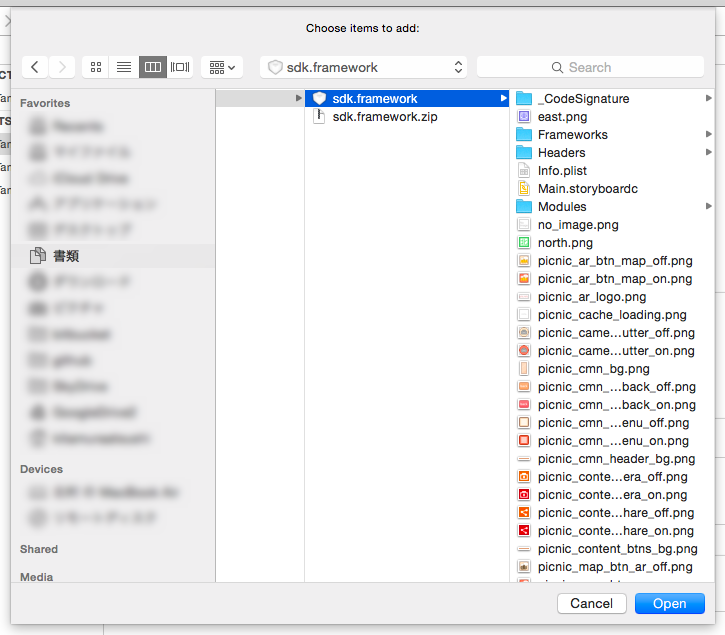
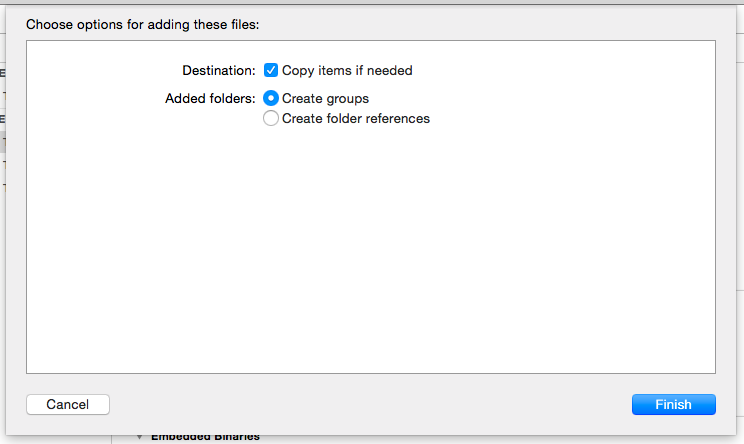
事前にDLしておいたSDKを選択し、Openボタンを押します。 「Distination」をチェックONにし、「Added folders」は「Create groups」を選択します。
Finishボタンを押します。
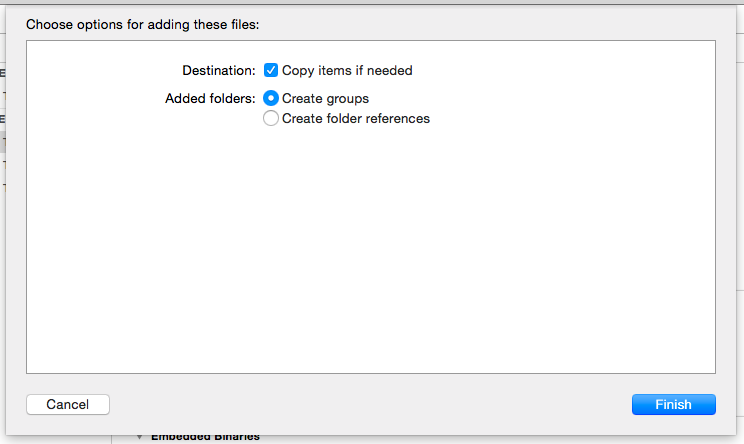
「Distination」をチェックONにし、「Added folders」は「Create groups」を選択します。
Finishボタンを押します。
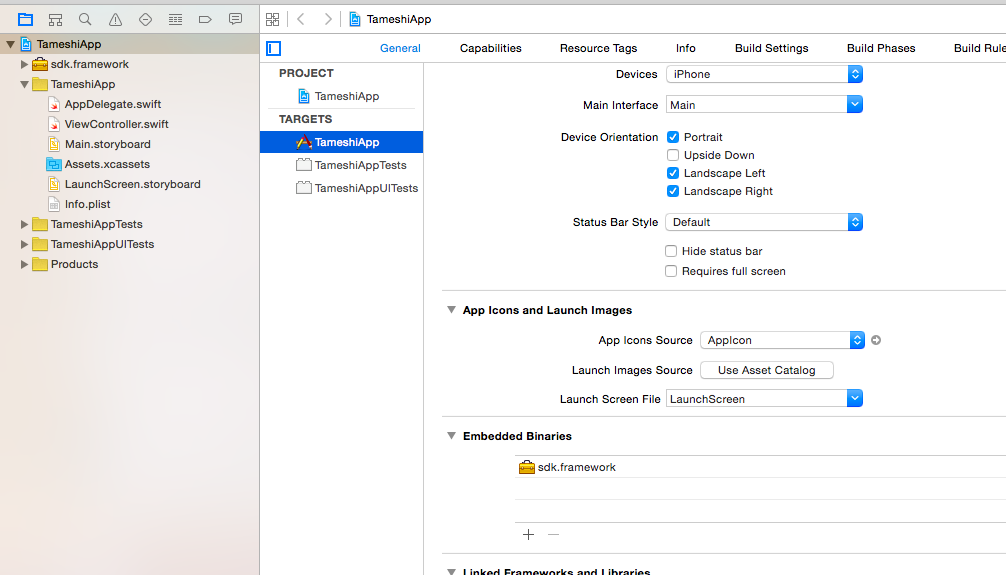
 「Embedded Binaries」に「sdk.framework」が追加されていたら成功です。
「Embedded Binaries」に「sdk.framework」が追加されていたら成功です。
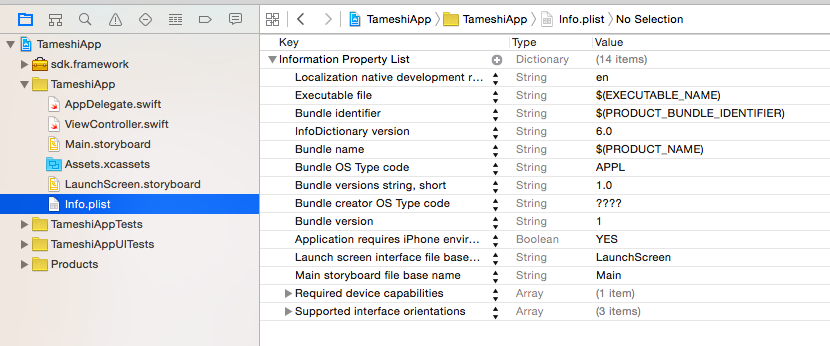
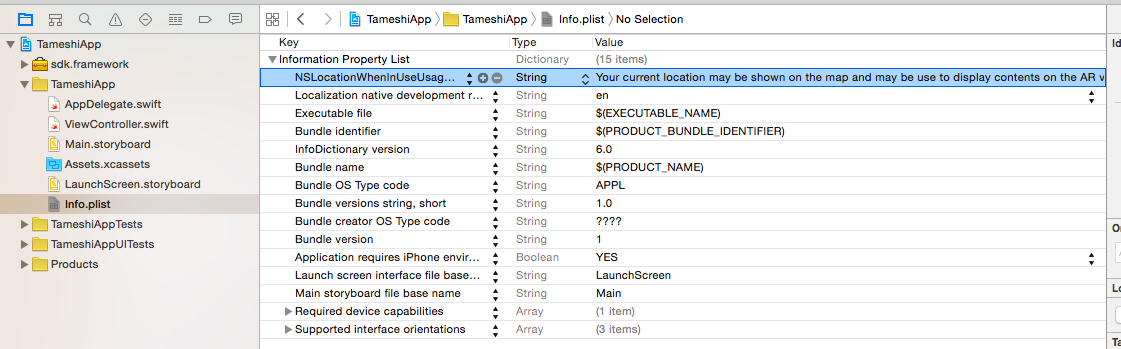
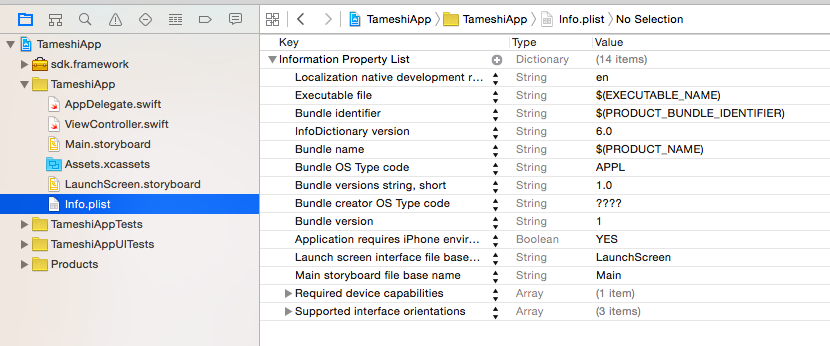
 左のツリーで「Info.plist」を選択します。
左のツリーで「Info.plist」を選択します。
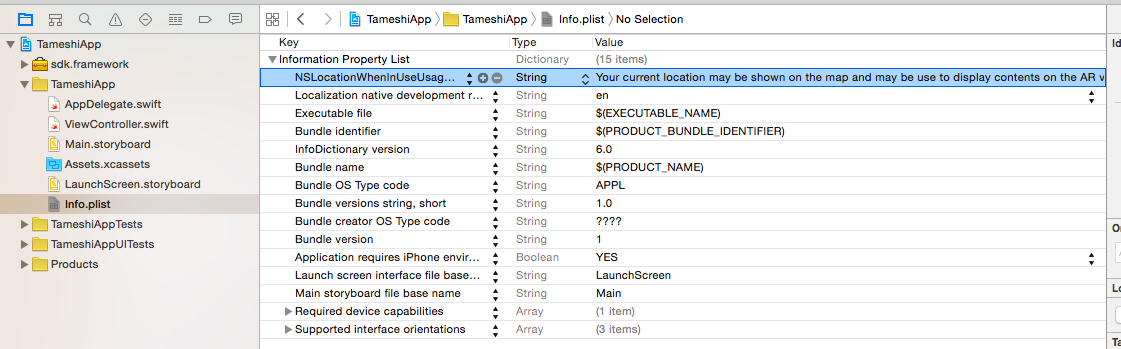
右側で「Information Property List」にカーソルを合わせ、+ボタンを押します。 以下の内容を追加します。
以下の内容を追加します。
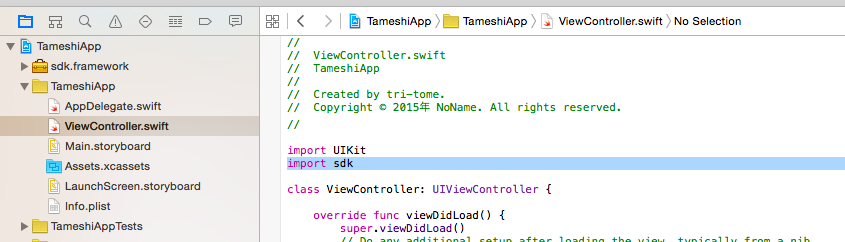
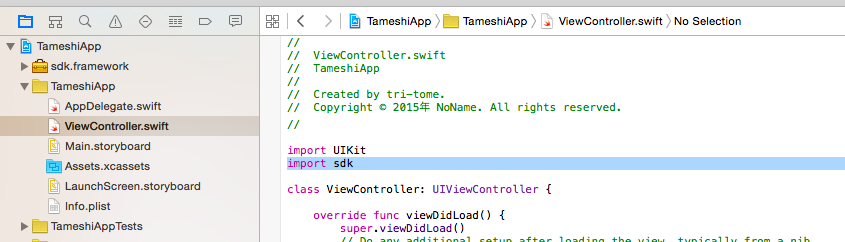
 左のツリーで「ViewController.swift」を選択し、sdkを利用するためのインポート文を追加します。
左のツリーで「ViewController.swift」を選択し、sdkを利用するためのインポート文を追加します。
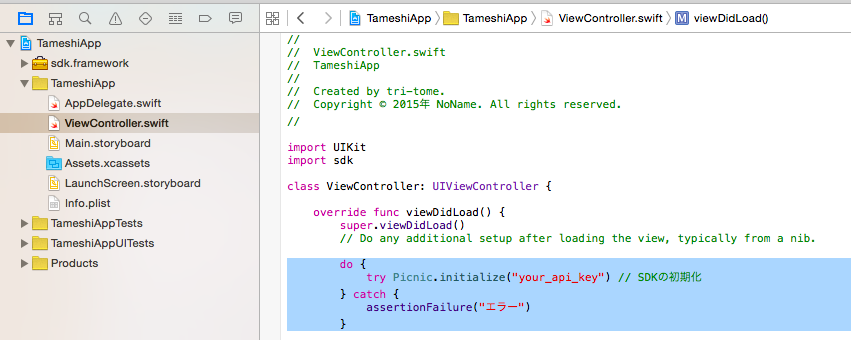
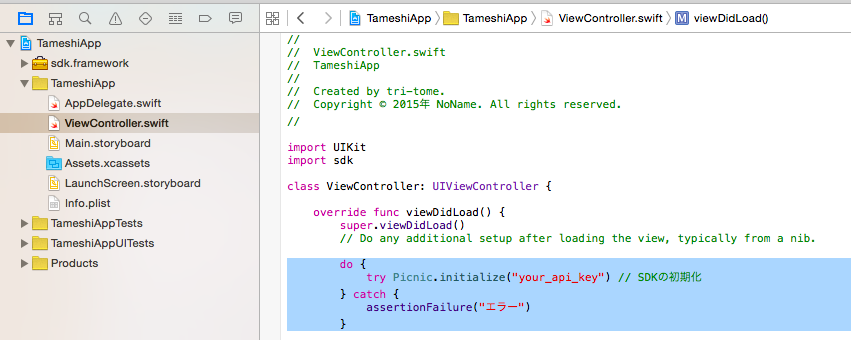
 viewDidLoadメソッド内で、sdkの初期化を行います。
viewDidLoadメソッド内で、sdkの初期化を行います。
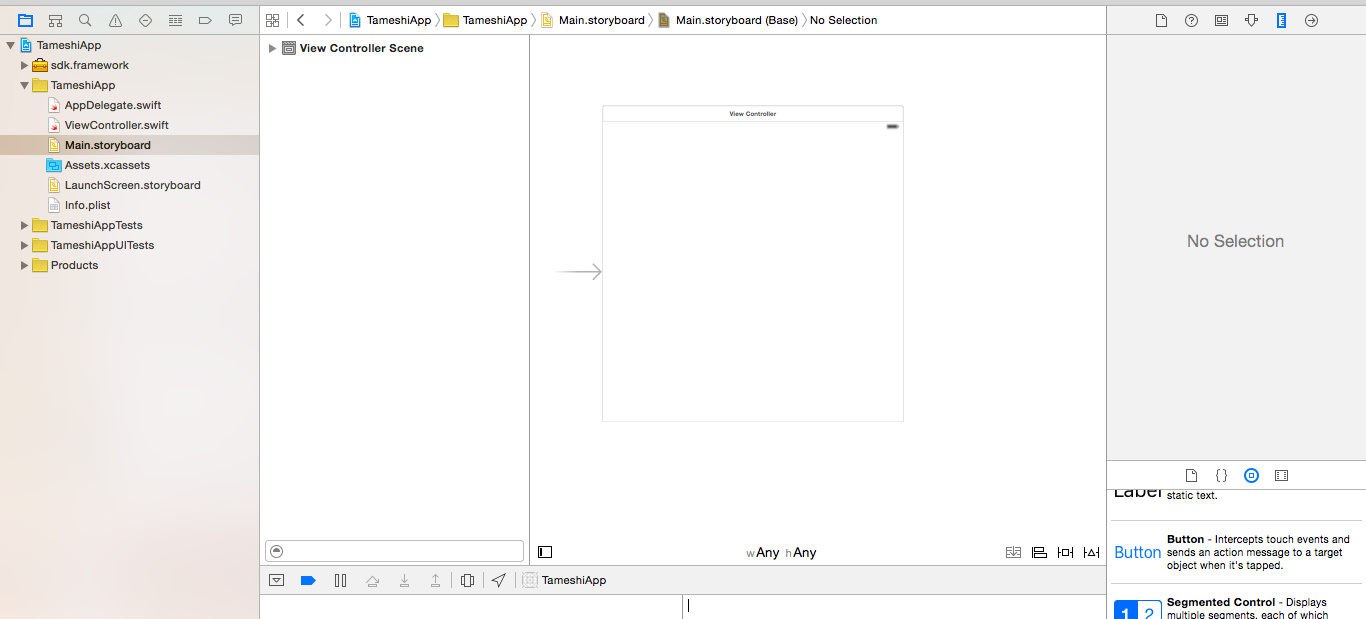
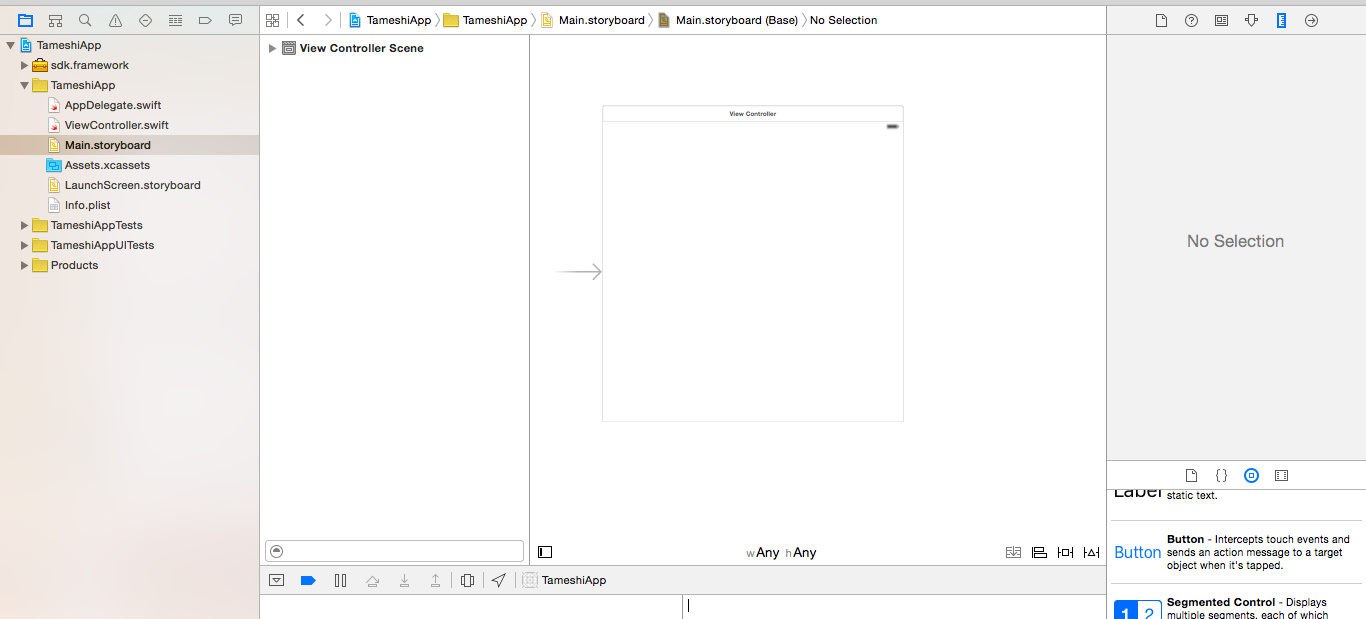
"your_api_key"の部分には、自身のAPIキーを入力してください。 左のツリーで「Main.storyboard」を選択します。
左のツリーで「Main.storyboard」を選択します。
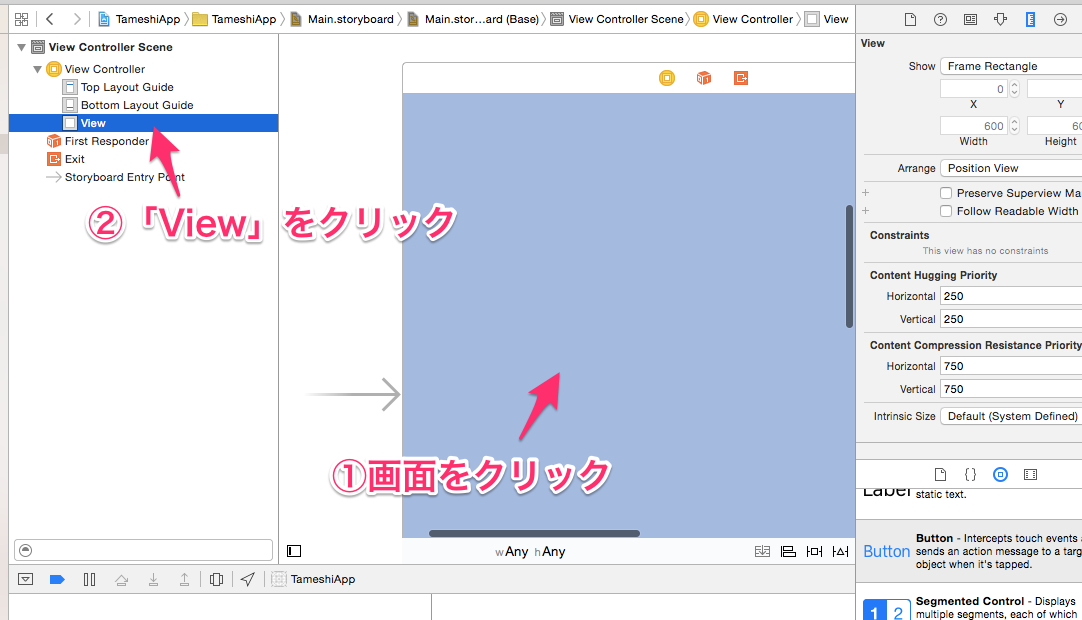
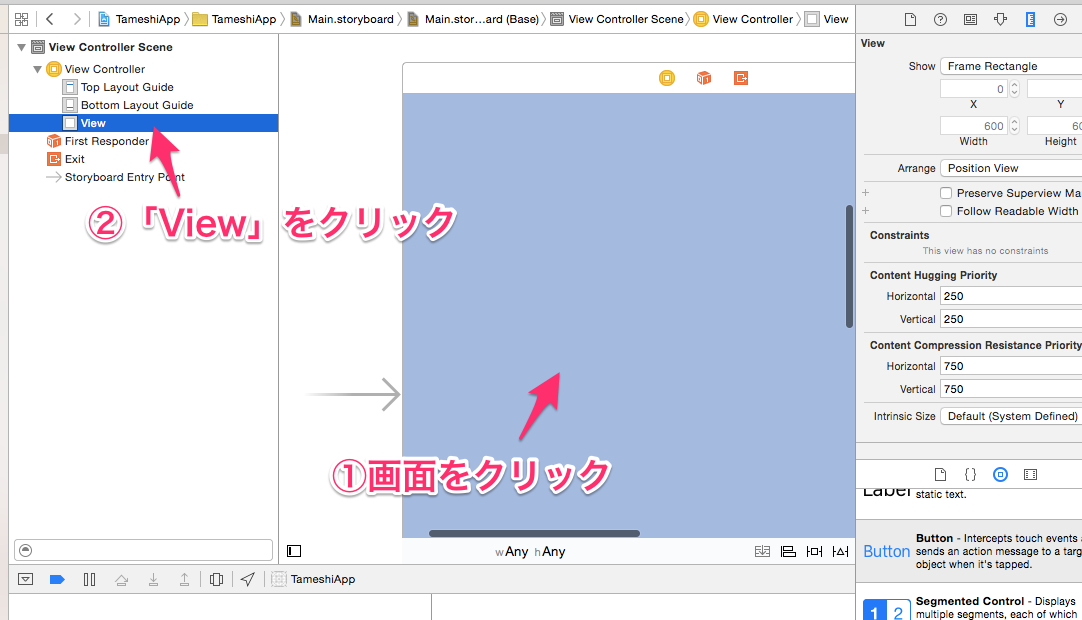
 storyboard内の画面をクリックしてから、「View Controller Scene > View Controller > View」を選択します。
storyboard内の画面をクリックしてから、「View Controller Scene > View Controller > View」を選択します。
※Viewをクリックすると、storyboard内の画面部分が青くなります。 「Show the Object library」ボタンを押します。
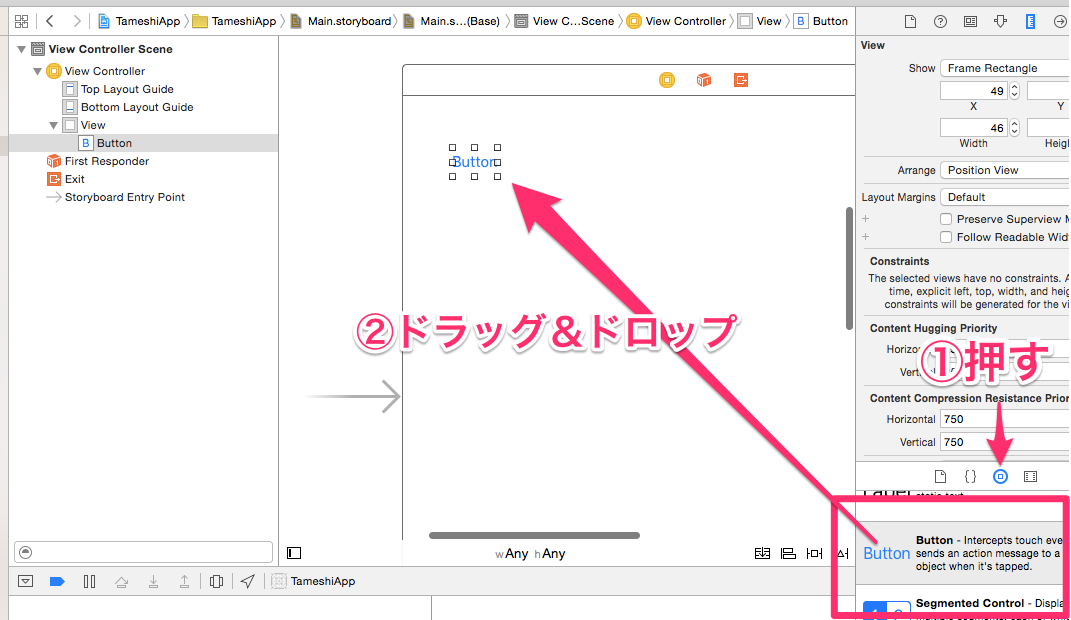
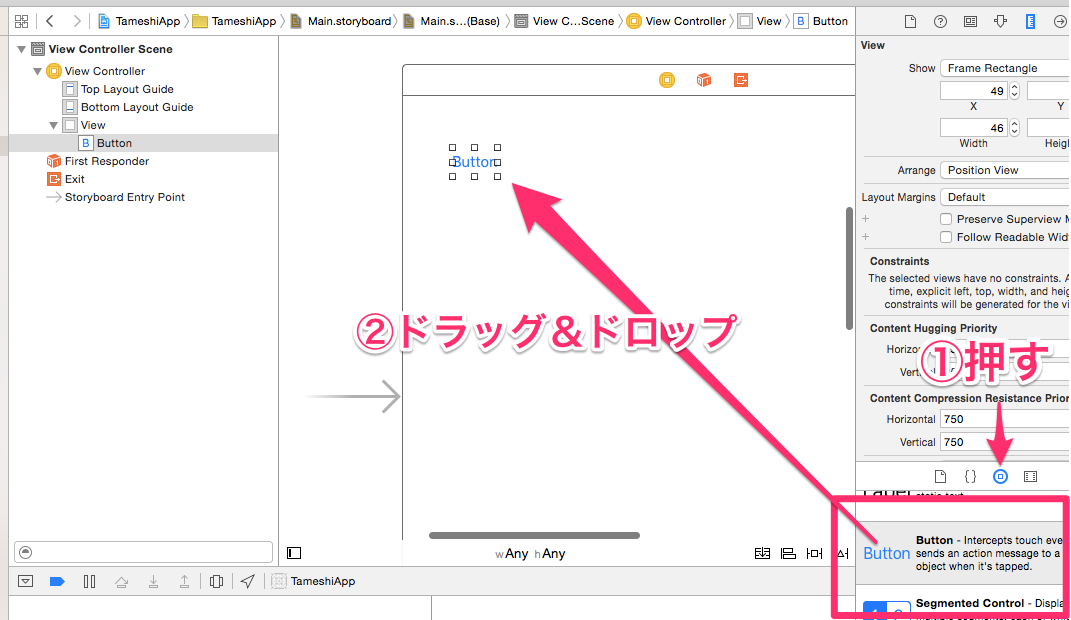
「Show the Object library」ボタンを押します。
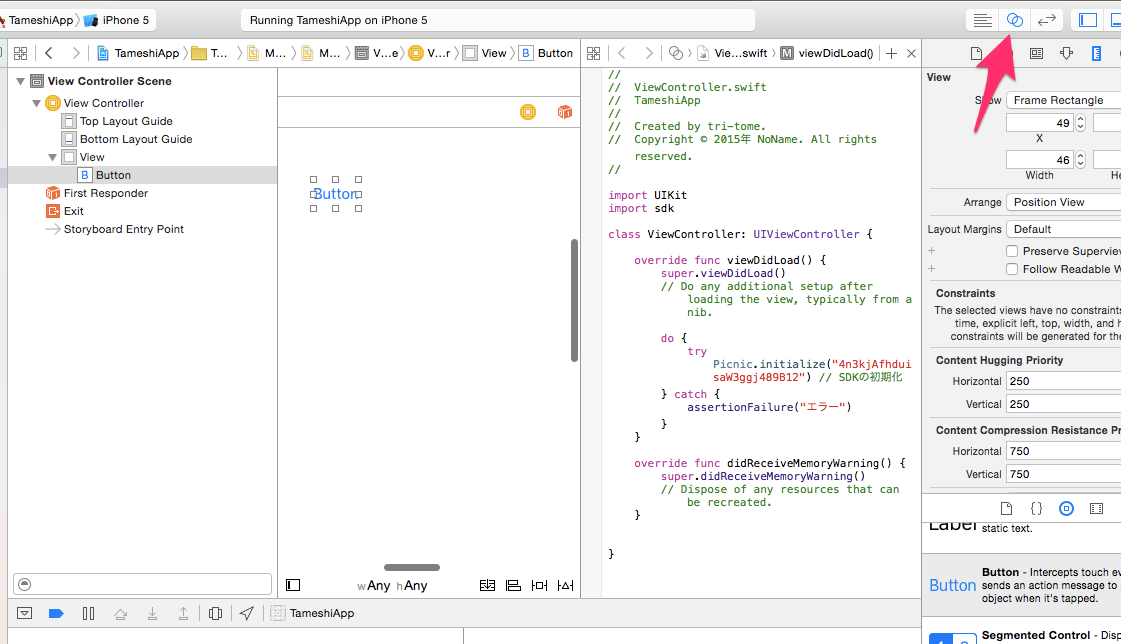
右下の領域から「Button」をstoryboard上の画面にドラッグ&ドロップします。 画面の右上にある「Show the Assistant editor」ボタンを押します。
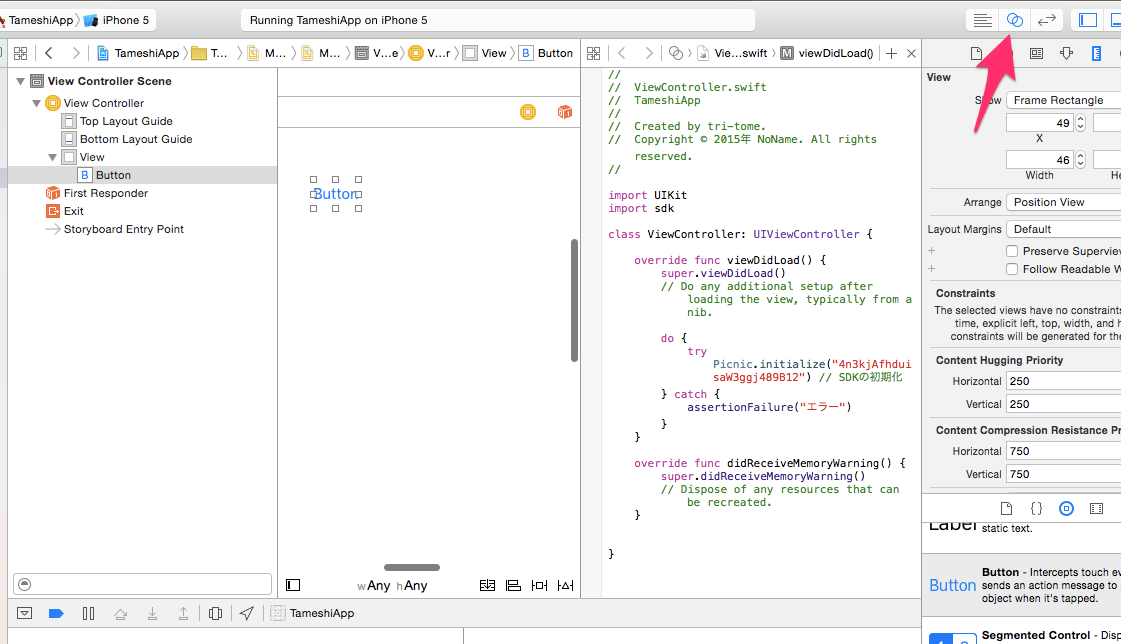
画面の右上にある「Show the Assistant editor」ボタンを押します。
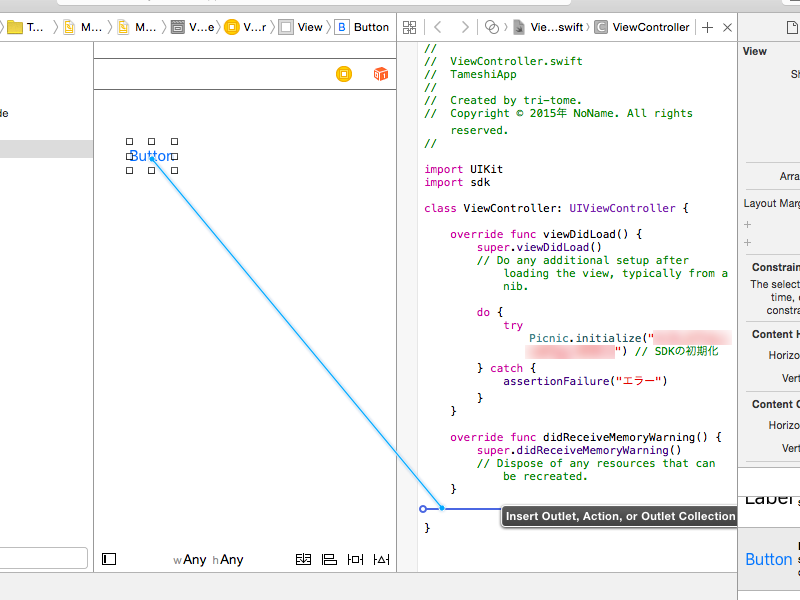
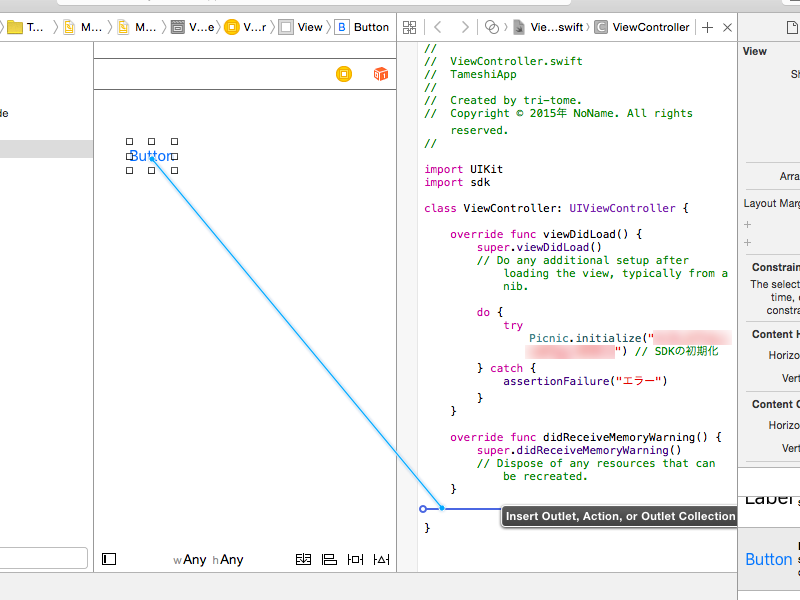
 キーボードのcontrolキーを押しながら「Button」をマウスで左クリックし、クリックしたままソースコード上のdidReceiveMemoryWarningメソッドの下にマウスを動かして左クリックを離します。
キーボードのcontrolキーを押しながら「Button」をマウスで左クリックし、クリックしたままソースコード上のdidReceiveMemoryWarningメソッドの下にマウスを動かして左クリックを離します。
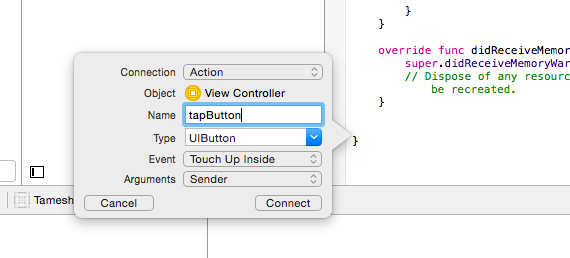
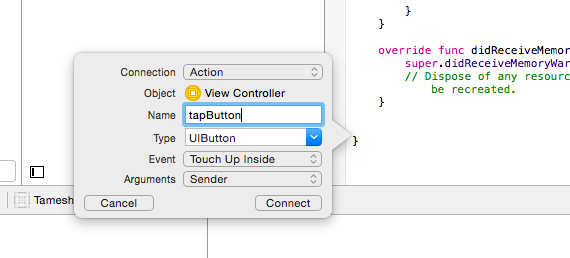
 吹き出しが出るので、「Connection:Action」「Name:tapButton」「Type:UIButton」にしてConnectボタンを押します。
吹き出しが出るので、「Connection:Action」「Name:tapButton」「Type:UIButton」にしてConnectボタンを押します。
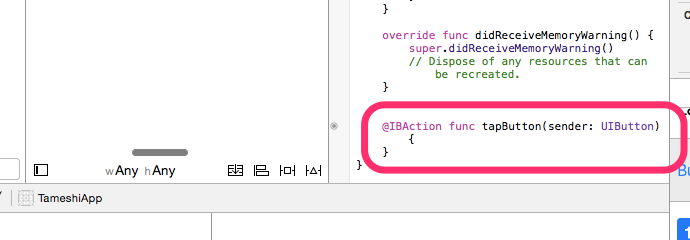
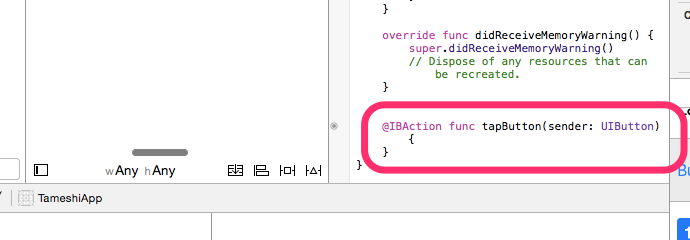
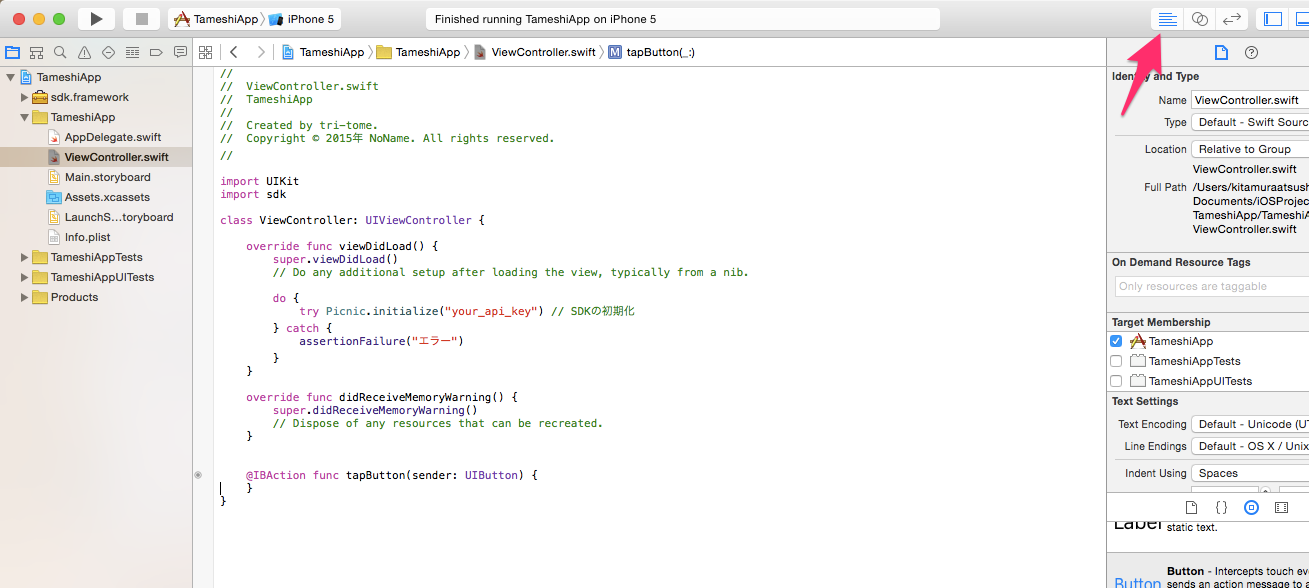
 このようにコードが追加されたら成功です。
このようにコードが追加されたら成功です。
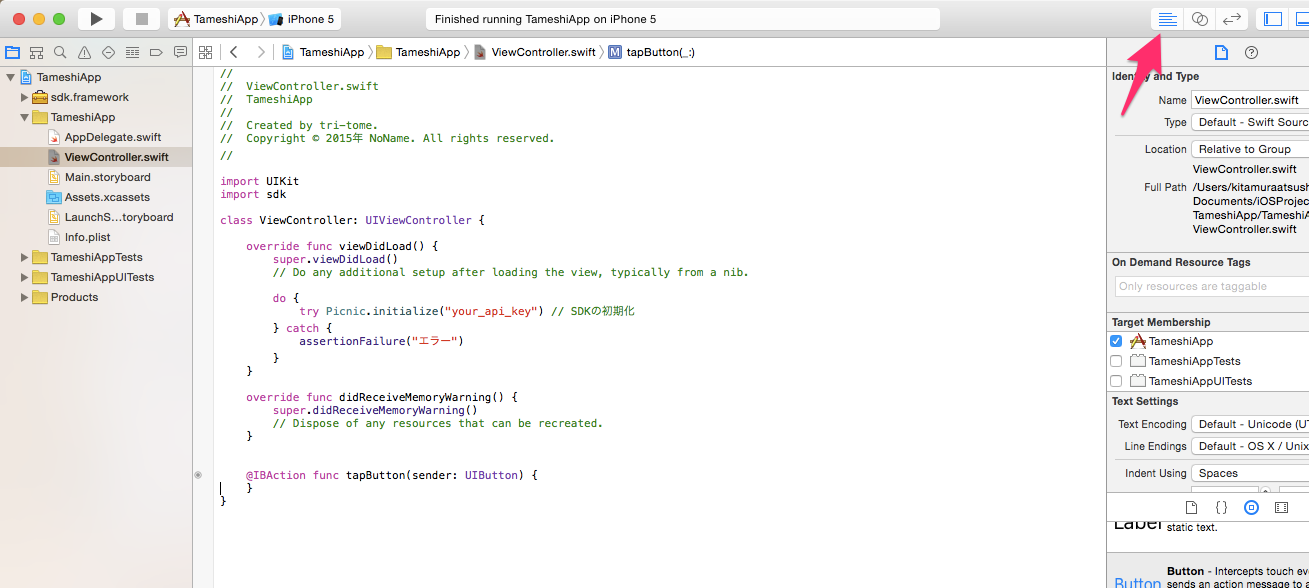
 画面に右上にある「Show the Standard editor」ボタンを押して、画面左側のツリーから「ViewController.swift」を選択します。
画面に右上にある「Show the Standard editor」ボタンを押して、画面左側のツリーから「ViewController.swift」を選択します。
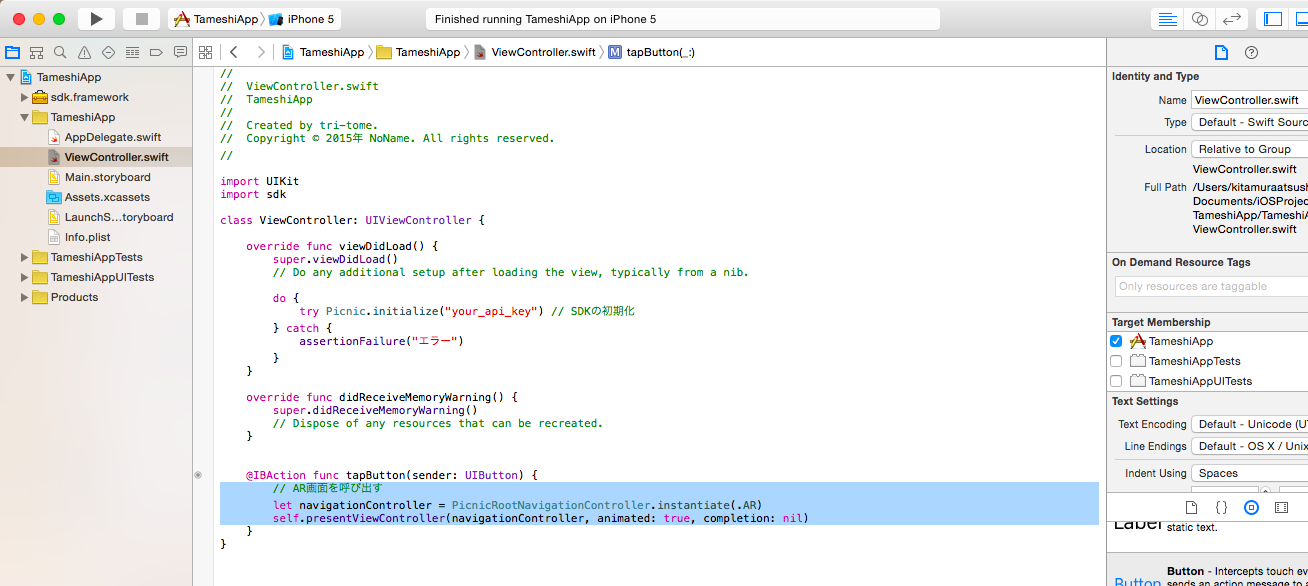
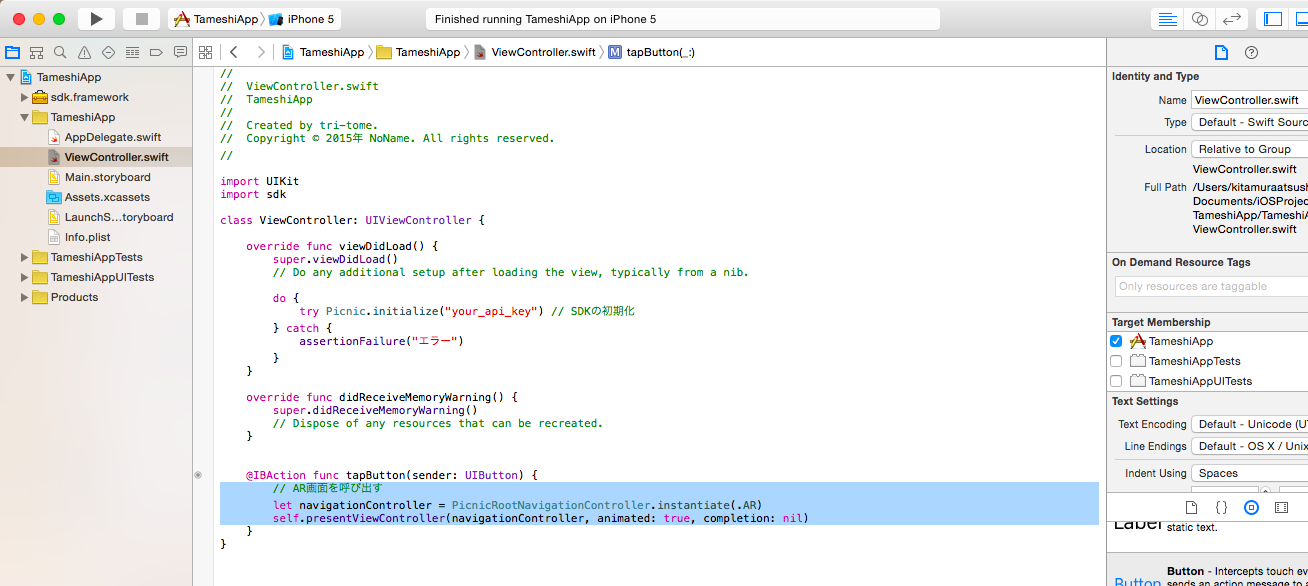
 tapButtonメソッド内に、AR画面を呼び出すコードを追加します。
tapButtonメソッド内に、AR画面を呼び出すコードを追加します。
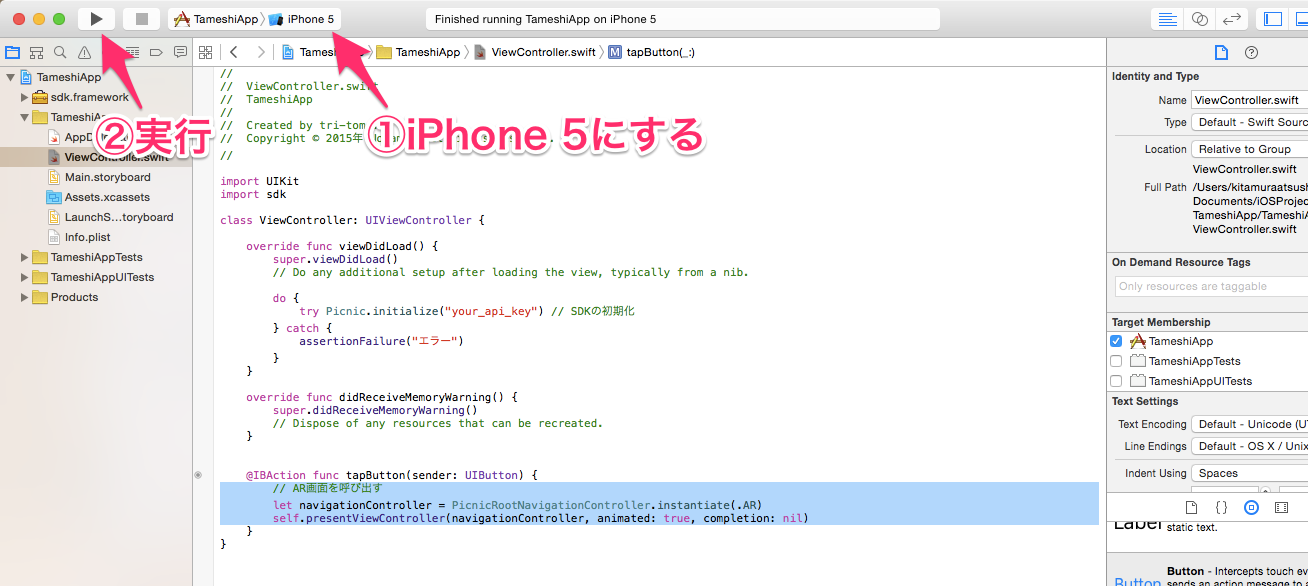
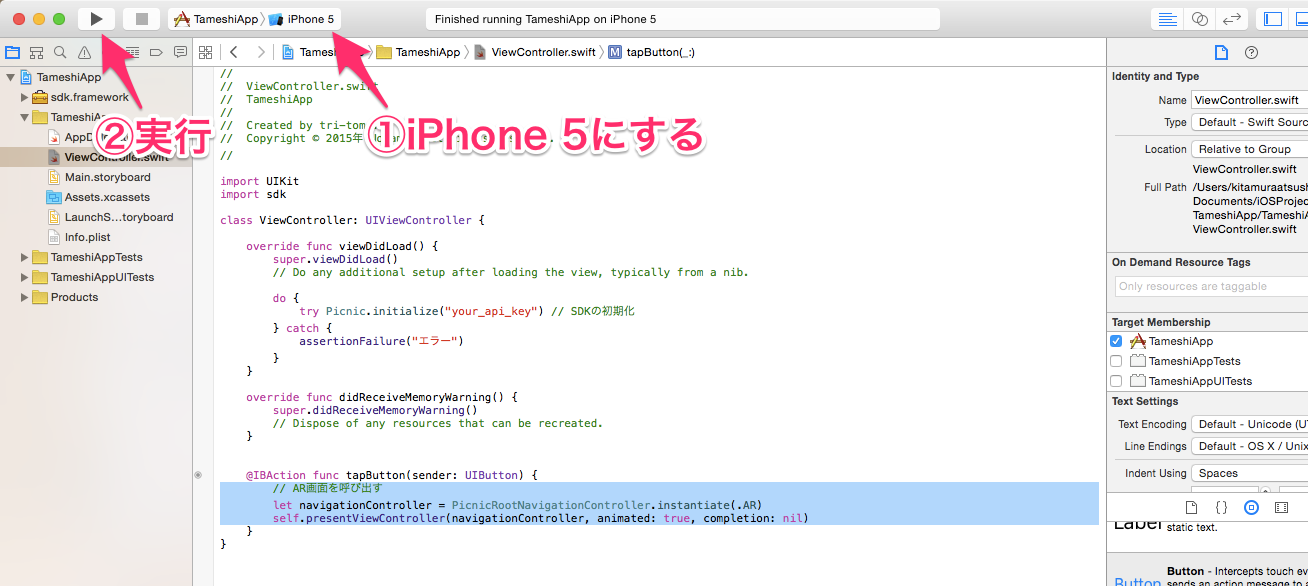
 アプリを実行してみます。エミュレータをiPhone5にしてから実行ボタンを押します。
アプリを実行してみます。エミュレータをiPhone5にしてから実行ボタンを押します。
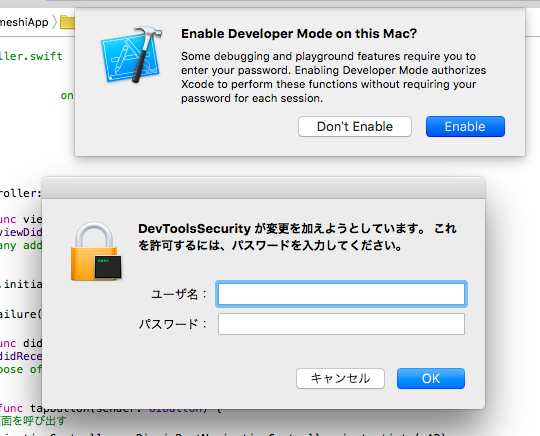
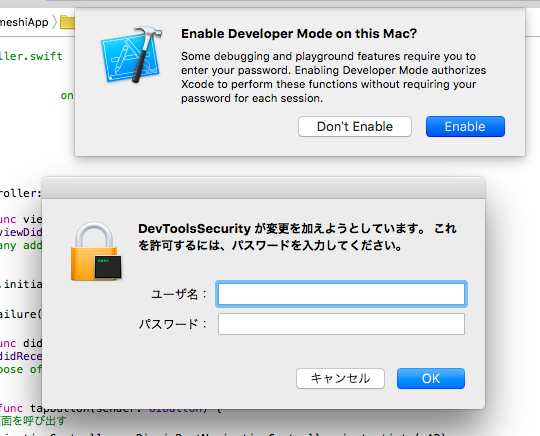
 もしパスワードを求められたら、macにログイン中のアカウントを入力してOKボタンを押します。
もしパスワードを求められたら、macにログイン中のアカウントを入力してOKボタンを押します。
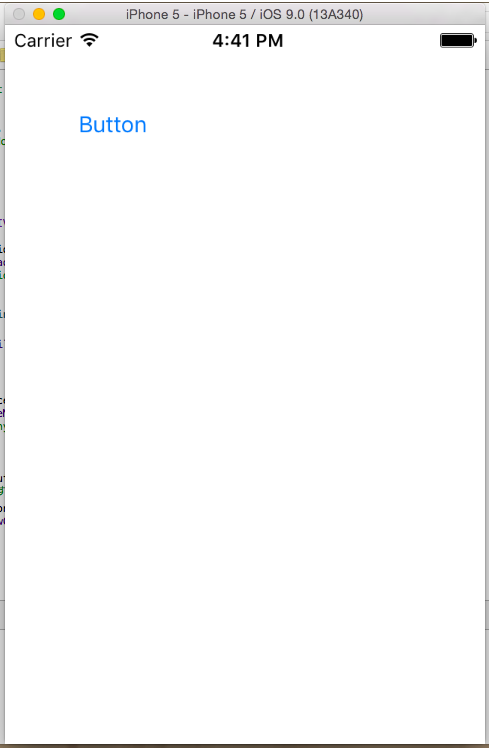
 アプリが起動したら「Button」を押します。
アプリが起動したら「Button」を押します。

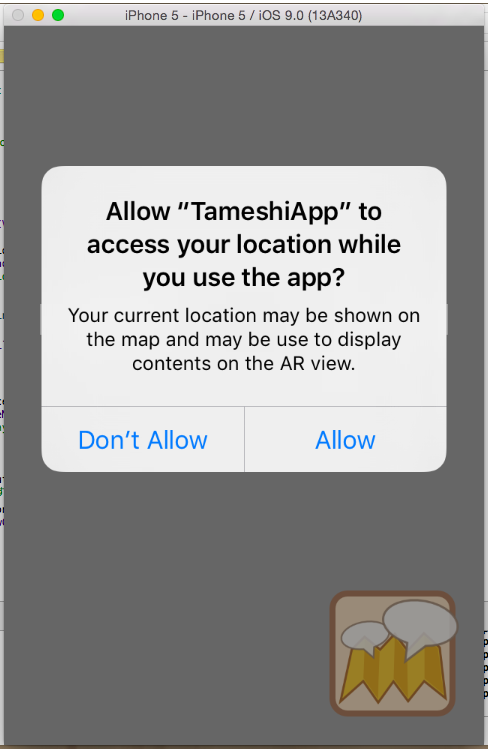
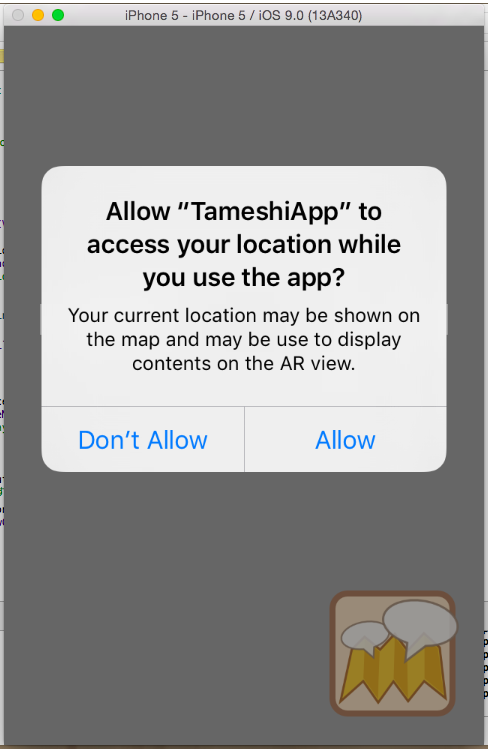
このような画面が表示されたら成功です。

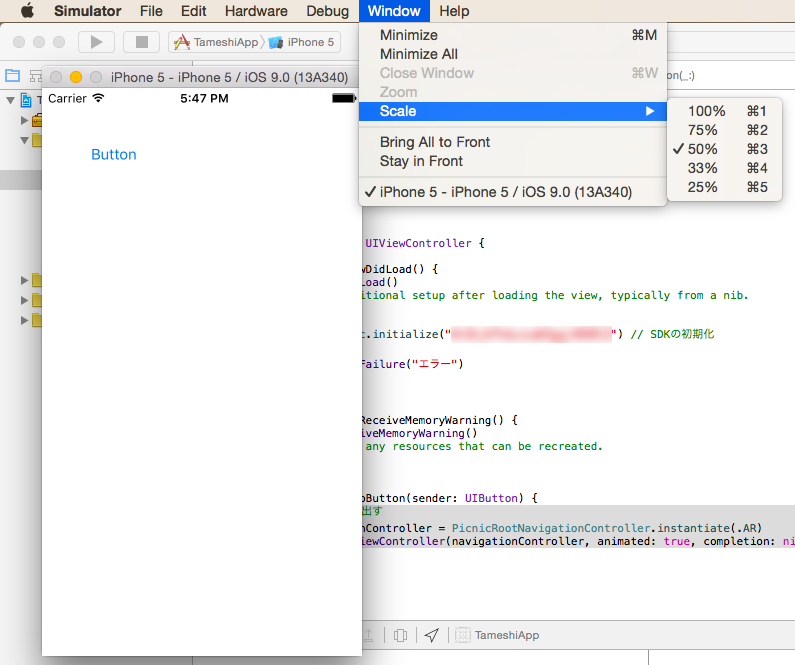
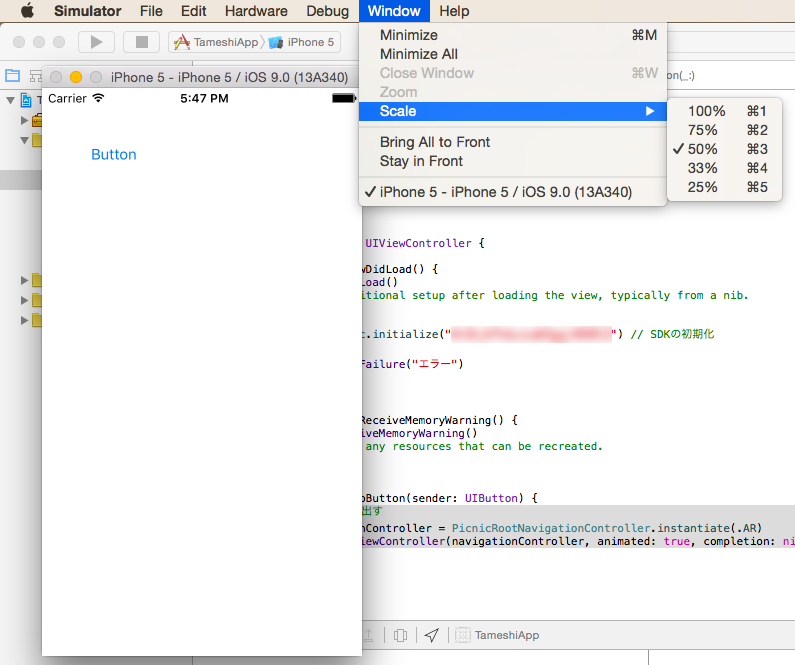
macの画面サイズに対してエミュレータが大きすぎる場合は、「Window > Scale」からエミュレータの倍率を変えると見やすくなります。 アプリ実行時にエラーが発生した場合、デバッグで利用するためのエラー情報を確認することが出来ます。
アプリ実行時にエラーが発生した場合、デバッグで利用するためのエラー情報を確認することが出来ます。
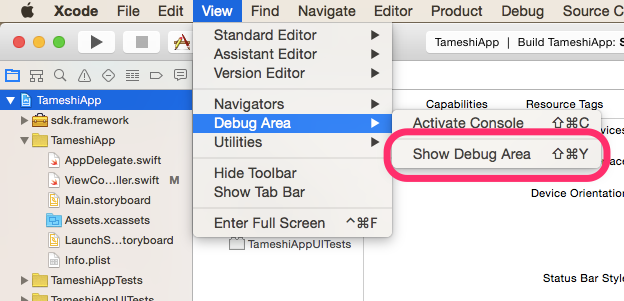
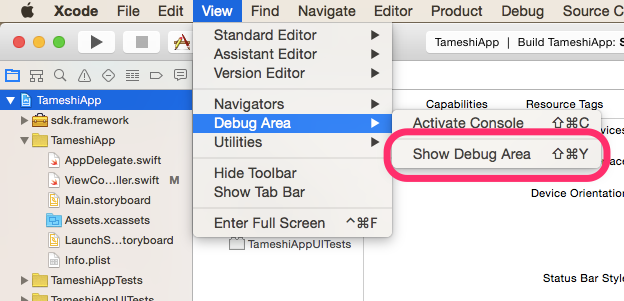
ツールバーの「View > Debug Area > Show Debug Area」を選びます。 エラー情報が出力される領域が表示されます。
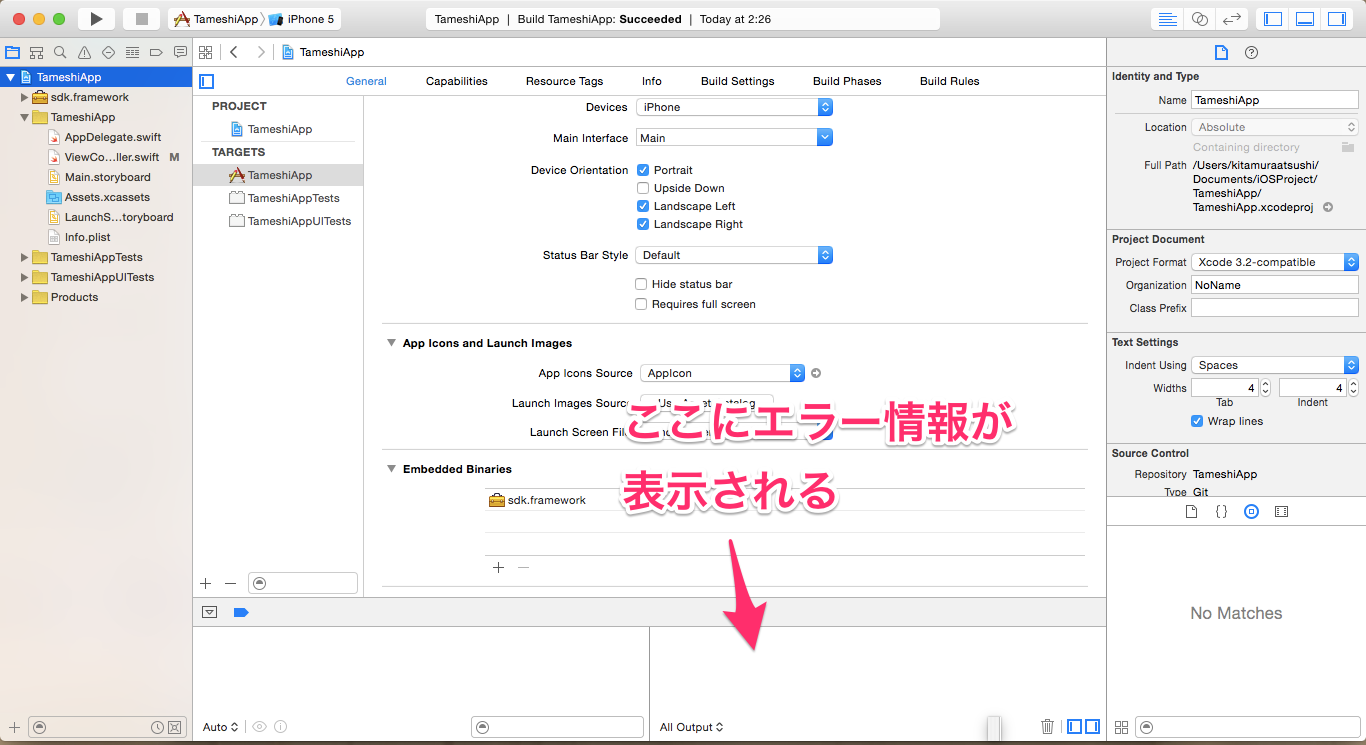
エラー情報が出力される領域が表示されます。

 「iOS > Application > Single View Application」を選んでNextボタンを押します。
「iOS > Application > Single View Application」を選んでNextボタンを押します。
 以下の通り入力し、Nextボタンを押します。
以下の通り入力し、Nextボタンを押します。
- Product Name:TameshiApp
- Organization Name:NoName
- Bundle Identifer:com.example
- Language:Swift
- Devices:iPhone
- Use Core Data:OFF
- Include Unit Tests:ON
- Include UI Tests:ON
 プロジェクトファイルの保存先を選びます。任意のフォルダを選択してください。
プロジェクトファイルの保存先を選びます。任意のフォルダを選択してください。「Source Control」の「Create Git repositry on ○○」のチェックボックスは外しておきます。
 Xcodeの画面が立ち上がったら、左のツリーで「TameshiApp」を選びます。
Xcodeの画面が立ち上がったら、左のツリーで「TameshiApp」を選びます。※左のツリーでアイテムを選択する際、ダブルクリックをすると別画面でアイテムが表示されます。本チュートリアルでは、ダブルクリックではなくシングルクリックで左のツリーを操作してください。
 そして、右側で「TARGETS > TameshiApp > General」の中にある「Embedded Binaries」の+ボタンを押します。
そして、右側で「TARGETS > TameshiApp > General」の中にある「Embedded Binaries」の+ボタンを押します。
 「Add Other」ボタンを押します。
「Add Other」ボタンを押します。
事前にDLしておいたSDKを選択し、Openボタンを押します。
 「Distination」をチェックONにし、「Added folders」は「Create groups」を選択します。
Finishボタンを押します。
「Distination」をチェックONにし、「Added folders」は「Create groups」を選択します。
Finishボタンを押します。
 「Embedded Binaries」に「sdk.framework」が追加されていたら成功です。
「Embedded Binaries」に「sdk.framework」が追加されていたら成功です。
 左のツリーで「Info.plist」を選択します。
左のツリーで「Info.plist」を選択します。右側で「Information Property List」にカーソルを合わせ、+ボタンを押します。
 以下の内容を追加します。
以下の内容を追加します。
Key : NSLocationWhenInUseUsageDescription Type : String Value : Your current location may be shown on the map and may be use to display contents on the AR view.
 左のツリーで「ViewController.swift」を選択し、sdkを利用するためのインポート文を追加します。
左のツリーで「ViewController.swift」を選択し、sdkを利用するためのインポート文を追加します。
import sdk
 viewDidLoadメソッド内で、sdkの初期化を行います。
viewDidLoadメソッド内で、sdkの初期化を行います。"your_api_key"の部分には、自身のAPIキーを入力してください。
do {
try Picnic.initialize("your_api_key") // SDKの初期化
} catch {
assertionFailure("エラー")
}
 左のツリーで「Main.storyboard」を選択します。
左のツリーで「Main.storyboard」を選択します。
 storyboard内の画面をクリックしてから、「View Controller Scene > View Controller > View」を選択します。
storyboard内の画面をクリックしてから、「View Controller Scene > View Controller > View」を選択します。※Viewをクリックすると、storyboard内の画面部分が青くなります。
 「Show the Object library」ボタンを押します。
「Show the Object library」ボタンを押します。右下の領域から「Button」をstoryboard上の画面にドラッグ&ドロップします。
 画面の右上にある「Show the Assistant editor」ボタンを押します。
画面の右上にある「Show the Assistant editor」ボタンを押します。
 キーボードのcontrolキーを押しながら「Button」をマウスで左クリックし、クリックしたままソースコード上のdidReceiveMemoryWarningメソッドの下にマウスを動かして左クリックを離します。
キーボードのcontrolキーを押しながら「Button」をマウスで左クリックし、クリックしたままソースコード上のdidReceiveMemoryWarningメソッドの下にマウスを動かして左クリックを離します。
 吹き出しが出るので、「Connection:Action」「Name:tapButton」「Type:UIButton」にしてConnectボタンを押します。
吹き出しが出るので、「Connection:Action」「Name:tapButton」「Type:UIButton」にしてConnectボタンを押します。
 このようにコードが追加されたら成功です。
このようにコードが追加されたら成功です。
 画面に右上にある「Show the Standard editor」ボタンを押して、画面左側のツリーから「ViewController.swift」を選択します。
画面に右上にある「Show the Standard editor」ボタンを押して、画面左側のツリーから「ViewController.swift」を選択します。
 tapButtonメソッド内に、AR画面を呼び出すコードを追加します。
tapButtonメソッド内に、AR画面を呼び出すコードを追加します。
// AR画面を呼び出す let navigationController = PicnicRootNavigationController.instantiate(.AR) self.presentViewController(navigationController, animated: true, completion: nil)
 アプリを実行してみます。エミュレータをiPhone5にしてから実行ボタンを押します。
アプリを実行してみます。エミュレータをiPhone5にしてから実行ボタンを押します。
 もしパスワードを求められたら、macにログイン中のアカウントを入力してOKボタンを押します。
もしパスワードを求められたら、macにログイン中のアカウントを入力してOKボタンを押します。
 アプリが起動したら「Button」を押します。
アプリが起動したら「Button」を押します。
このような画面が表示されたら成功です。

macの画面サイズに対してエミュレータが大きすぎる場合は、「Window > Scale」からエミュレータの倍率を変えると見やすくなります。
 アプリ実行時にエラーが発生した場合、デバッグで利用するためのエラー情報を確認することが出来ます。
アプリ実行時にエラーが発生した場合、デバッグで利用するためのエラー情報を確認することが出来ます。ツールバーの「View > Debug Area > Show Debug Area」を選びます。
 エラー情報が出力される領域が表示されます。
エラー情報が出力される領域が表示されます。