GPSを利用し、現在位置からコンテンツまでの方向と距離を計算して、コンテンツをカメラ上に浮かび上がらせます。
本ページの内容は、サンプルプログラム[TutorialSample.zip]に含まれています。


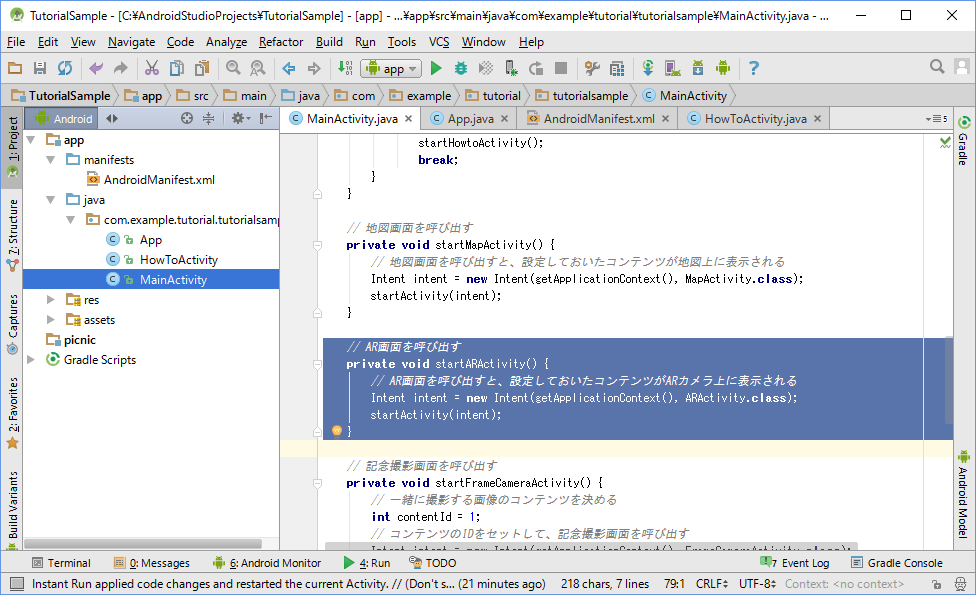
// AR画面を呼び出すと、設定しておいたコンテンツがARカメラ上に表示される Intent intent = new Intent(getApplicationContext(), ARActivity.class); startActivity(intent);サンプルプログラムTutorialSampleでは、MainActivityのstartARActivityメソッドに記載されています。

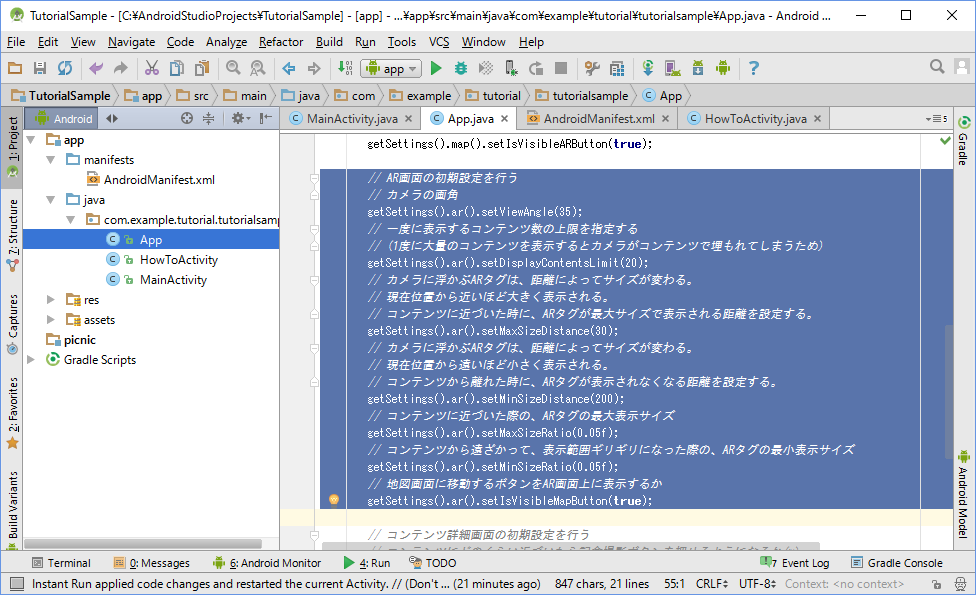
// カメラの画角 ARSettings.setViewAngle(35); // 一度に表示するコンテンツ数の上限を指定する // (1度に大量のコンテンツを表示するとカメラがコンテンツで埋もれてしまうため) ARSettings.setDisplayContentsLimit(20); // カメラに浮かぶARタグは、距離によってサイズが変わる。 // 現在位置から近いほど大きく表示される。 // コンテンツに近づいた時に、ARタグが最大サイズで表示される距離を設定する。 ARSettings.setMaxSizeDistance(30); // カメラに浮かぶARタグは、距離によってサイズが変わる。 // 現在位置から遠いほど小さく表示される。 // コンテンツから離れた時に、ARタグが表示されなくなる距離を設定する。 ARSettings.setMinSizeDistance(200); // コンテンツに近づいた際の、ARタグの最大表示サイズ ARSettings.setMaxSizeRatio(0.05f); // コンテンツから遠ざかって、表示範囲ギリギリになった際の、ARタグの最小表示サイズ ARSettings.setMinSizeRatio(0.05f); // 地図画面に移動するボタンをAR画面上に表示するか ARSettings.setIsVisibleMapButton(true);サンプルプログラムTutorialSampleでは、AppのinitializePicnicメソッドに記載されています。

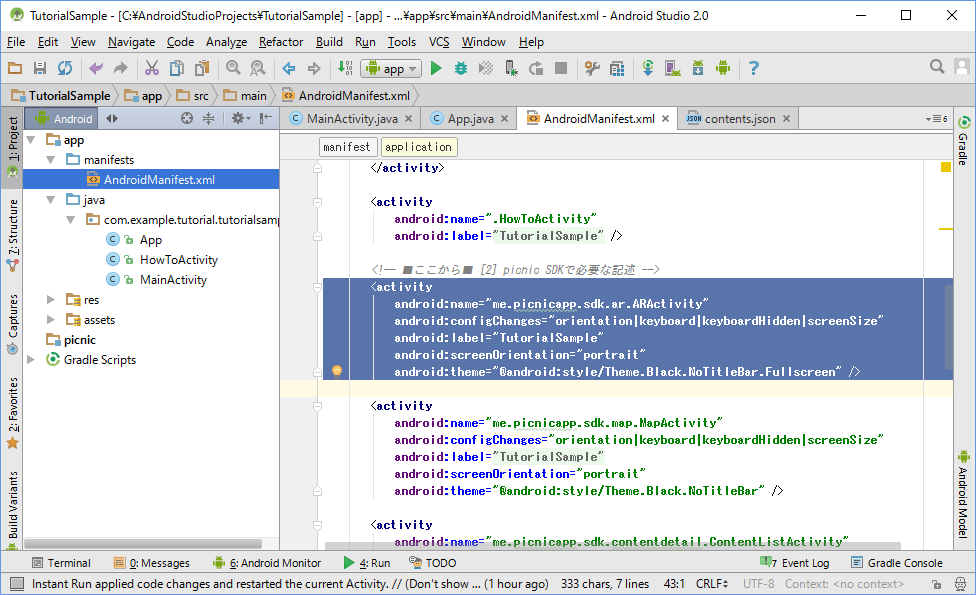
<!-- AR画面を表示するために必要な記述 -->
<activity
android:name="me.picnicapp.sdk.ar.ARActivity"
android:configChanges="orientation|keyboard|keyboardHidden|screenSize"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Black.NoTitleBar.Fullscreen" />
サンプルプログラムTutorialSampleでは、AndroidManifest.xml内に記載されています。