この画面のデザインをHTMLで自由に変更したい場合は、[こちら]を参考にコンテンツ情報を設定してください。
本ページの内容は、サンプルプログラム[TutorialSample.zip]に含まれています。


// 一緒に撮影する画像のコンテンツを決める int contentId = 1; // コンテンツのIDをセットして、コンテンツ詳細画面を呼び出す Intent intent = new Intent(getApplicationContext(), ContentDetailActivity.class); intent.putExtra(ContentDetailActivity.EXTRA_KEY_CONTENT_ID, contentId); startActivity(intent);サンプルプログラムTutorialSampleでは、MainActivityのstartContentDetailActivityメソッドに記載されています。

// コンテンツ詳細画面の初期設定を行う // コンテンツにどのくらい近づいたら記念撮影ボタンを押せるようになるか(m) // 制限を掛けない場合は、設定そのものを行わないようにする。 getSettings().contentDetail().setEnablePictureDistance(100); // 記念撮影ボタンを表示するかどうかを設定する getSettings().contentDetail().setIsPictureEnabled(true);サンプルプログラムTutorialSampleでは、AppのinitializePicnicメソッドに記載されています。
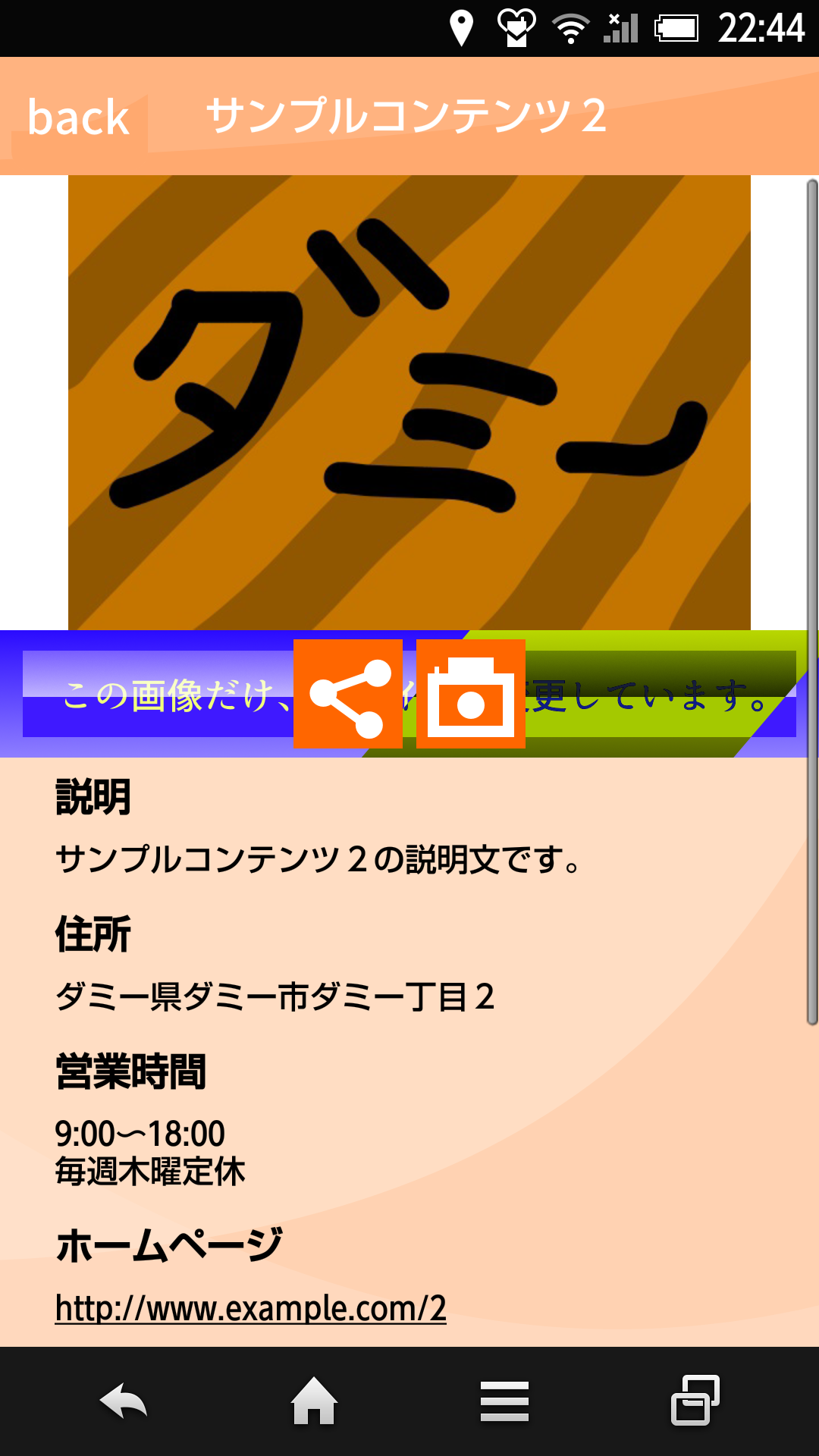
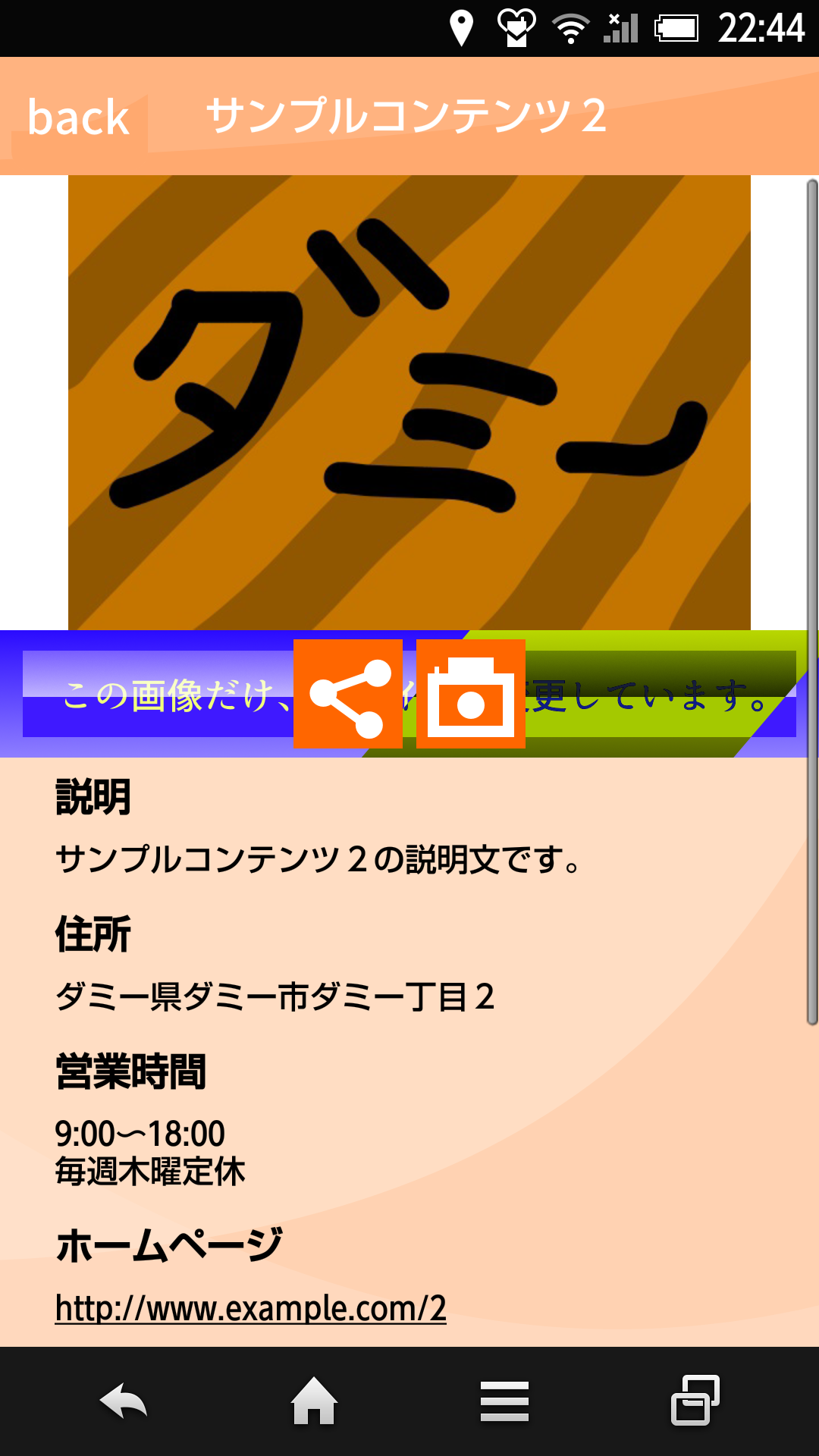
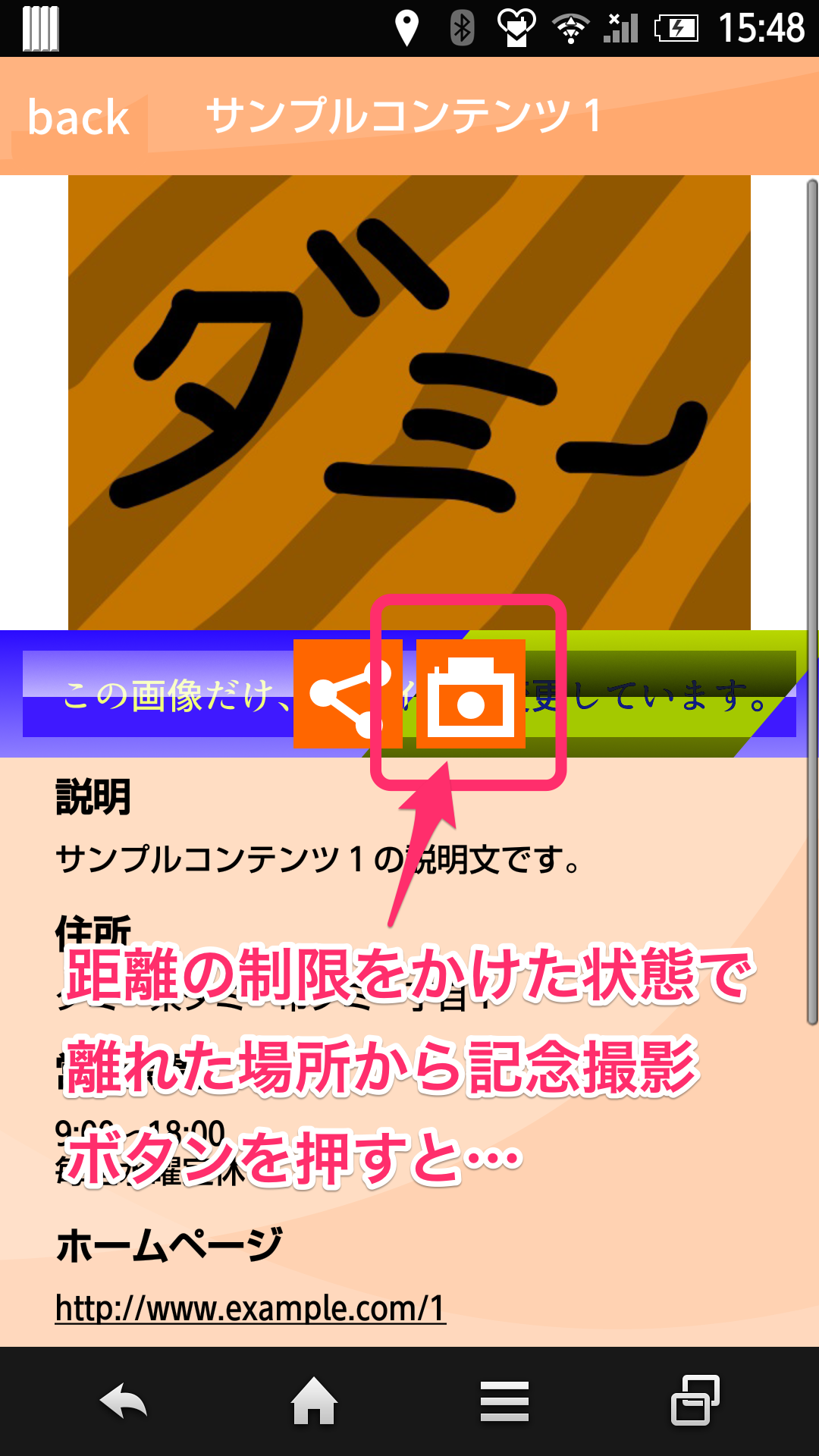
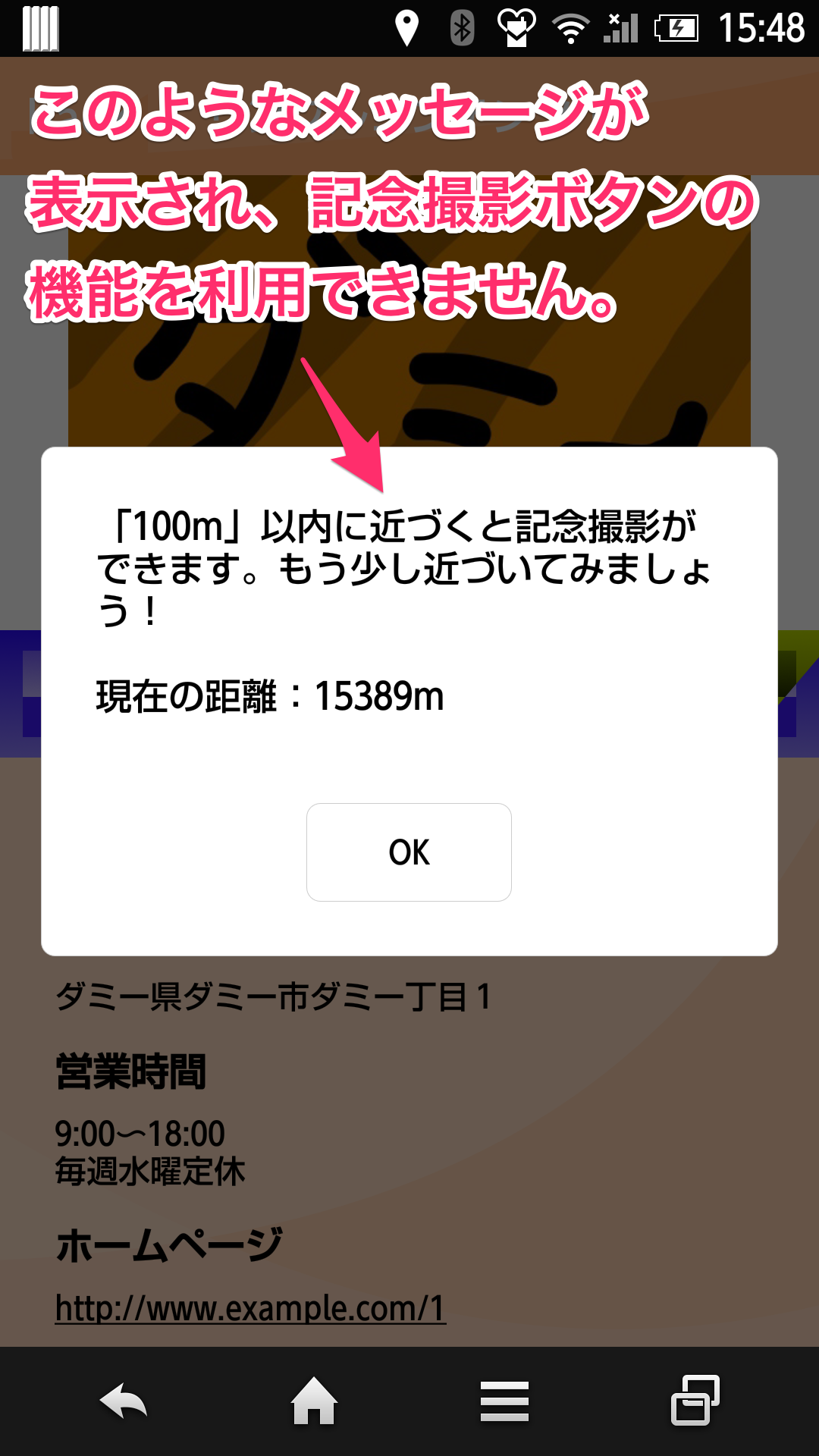
 記念撮影できる距離に制限をかけると、範囲外では記念撮影を禁止できます。
記念撮影できる距離に制限をかけると、範囲外では記念撮影を禁止できます。

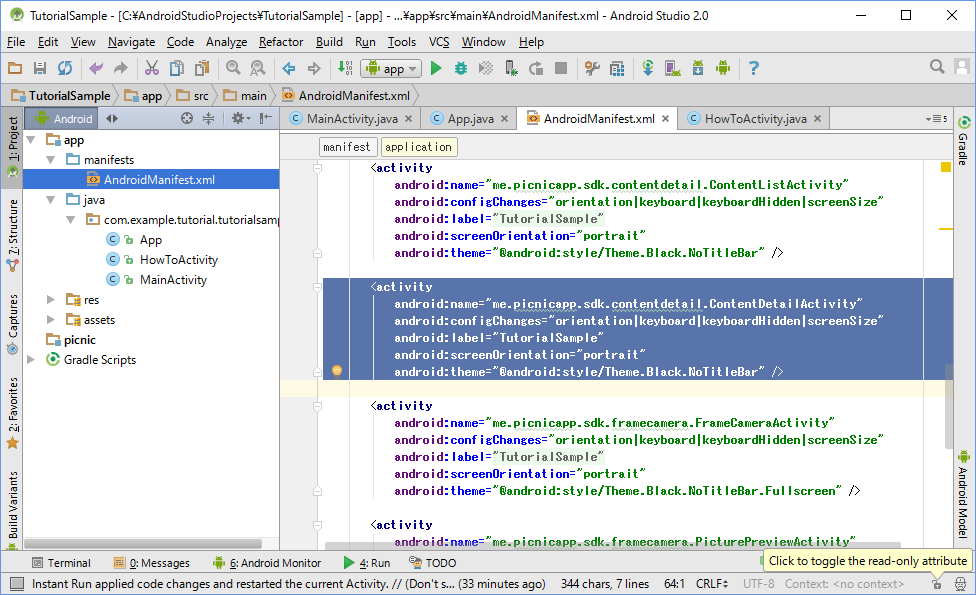
<!-- コンテンツ詳細画面を表示するために必要な記述 -->
<activity
android:name="me.picnicapp.sdk.contentdetail.ContentDetailActivity"
android:configChanges="orientation|keyboard|keyboardHidden|screenSize"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Black.NoTitleBar" />
サンプルプログラムTutorialSampleでは、AndroidManifest.xml内に記載されています。